Endlich habe ich mal Zeit gefunden eine Card für Lovelace zu erstellen.
Da Lovelace seit dem letzten Release von Home-Assistant die Standard-Oberfläche wurde, musste ich die Entwicklung der Lovelace-Card etwas vorziehen. Da die Tankerkoenig-Component bereits seit einiger Zeit fertig ist, folgt hier jetzt die passende Card dazu.
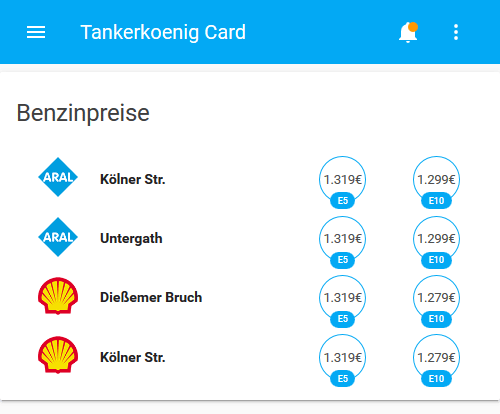
Die Card ist in der ersten Version fertig und ist optisch an die alte Custom-Card angelehnt.
Herunterladen kann man die Card auf Github. Zur Installation muss man die Datei tankerkoenig-card.js in das www-Verzeichnis im Home-Assistant Konfigurationsordner kopieren.
Anschließend wird die Datei in der Lovelace-Konfiguration mit den folgenen Zeilen (ganz oben in der Datei) eingebungen:
resources: - url: /local/tankerkoenig-card.js type: js
Anschließend kann in der Lovelace-Konfiguration eine Card erstellt werden.
views: - cards: - type: 'custom:tankerkoenig-card' name: Benzinpreise show: - e5 - e10 stations: - name: Kölner Str. brand: ARAL e5: sensor.aral_kolner_str_e5 e10: sensor.aral_kolner_str_e10 - name: Untergath brand: ARAL e5: sensor.aral_untergath_e5 e10: sensor.aral_untergath_e10
Weitere Informationen und Erklärungen gibt es im Github-Repository. Sollte es Fragen oder Anregungen geben oder etwas nicht funktionieren, dann lass mir ein Kommentar da oder erstell ein Issue im Repository.






nice code tanks.
For the lovelace card it works nice, but without € have you an idea ?
The template is also not working 🙁
thanks for your help and your code 😉
I’ve updated the GitHub repository right now. The € sign must be shown now. What do you mean with template?
Best regards
It would be great if you could include in the Tankerkönig component, as well as in the Lovelace card, whether the gas station is open or closed.
When you add the item „state“ to the „monitored_conditions“ list in the configuration (as discribed in the documentation 🙂 ) you will get a binary_sensor with the state if the station is open or not. I could try to add the state to the lovelace-card too, but its a style issue and for now I don’t know how to design it properly 🙂
Hallo,
ich liebe diese Custom Card.
nachdem ich endlich herausgefunden habe wie ich die tankerkoenig-card.js jetzt als resource hinzufügen kann bekomme ich leider noch keine Bilder. Ich habe sie wie angegeben eingebunden. Es funktioniert leider nicht auch wenn ich es als zusätzliche Javascript resource mit angebe.
Hat sich hier etwas geändert?
Bitte um eine kleine Hilfestellung.
Danke
ich bin irgendwie zu doof diese Lovelace card zu integrieren. ich bekomme immer die Meldung dass es nicht existiert. in welchen ordner muss ich denn die js Datei ablegen?
Am besten via HACS integrieren, dann landet alles automatisch am richtigen Ort und wirt automatisch eingebunden.
Hallo,
seit kurzem funktioniert die Card bei mir nicht mehr. Habe sie schon mehrmals über HACS neu installiert. YAML-Code immer der gleiche, der zuletzt funktioniert hat. Sie wird einfach nicht angezeigt und in der Browserkonsole werden massig Javascript-Fehler angezeigt.
Unhandled Promise Rejection: TypeError: undefined is not an object (evaluating ‚this.hass.states[a[key]].state‘)
Anscheinend wird bei jedem Update der Card ein Fehler erzeugt.