Hier zeige ich euch, wie man günstig und einfach eine eigene Wort-Uhr bauen kann.
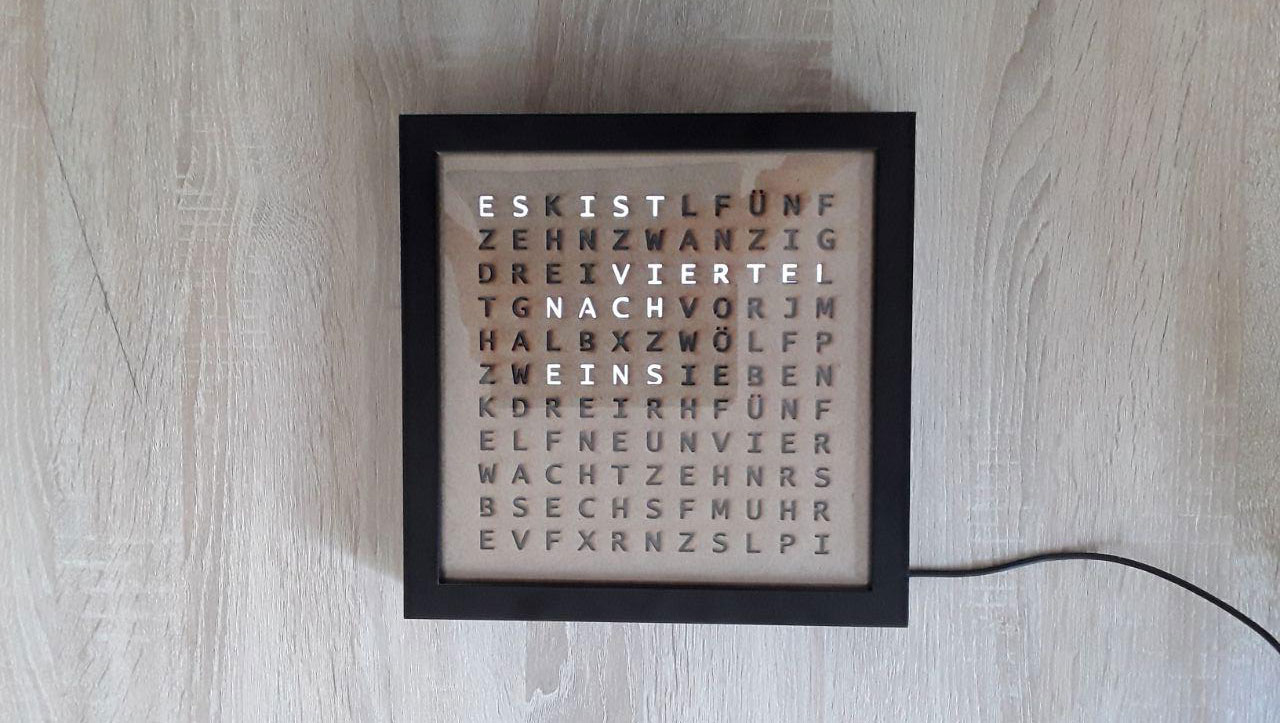
Einige von euch haben die bestimmt schonmal gesehen – die Word-Clocks oder Wort-Uhren. Anstatt die Uhrzeit in Zahlen auszudrücken, zeigen die Word-Clocks die Uhrzeit (wer hätte es auch anders gedacht) in Wörtern. Dazu wird kein Display verwendet, sondern eine Platte mit ausgestanzten Buchstaben, die von hinten mit LEDs beleuchtet wird. Verbaut wird die Uhr in einem 23×23 RIBBA-Bilderrahmen von IKEA.
Das Projekt befindet sich aktuell noch ziemlich am Anfang (zumindest was die Software angeht). Die Hardware kann man jedoch selbst einfach nachbauen. Das man jedoch benötigt ist ein Laser-Cutter. Dazu muss man keinen eigenen besitzen, sondern kann entweder einen der zahlreichen Dienstleister anfragen oder nach einem MakerSpace oder FabLab o.ä. in der Nähe suchen. Also einfach in der Suchmaschine eurer Wahl z.B. „MakerSpace [MEINE_STADT]“ eingeben und schauen ob was in der Nähe ist.
Die Vorlagen für die Platte und das Gerüst habe ich auf GitHub bereitgestellt. Was ihr zusätzlich benötigt wären ein Wemos D1 mini (oder eine Alternative) und ein LED-Band mit 60 LEDs pro Meter mit WS2812b LEDs. Ich verlinke euch hier mal einige Quellen:
- IKEA RIBBA 23×23: IKEA | Amazon
- Wemos D1 mini: Amazon | Gearbest | Ebay | AliExpress | Banggood
- WS2812b LED-Band 60 LEDs pro Meter: AliExpress
Word-Clock – Die WLAN Wort-Uhr zum selber bauen
Wie das dann montiert wird habe ich in einem Video zusammengefasst.
Den Quellcode zum Flashen stelle ich auch im GitHub-Repository bereit.
Die aktuelle Uhrzeit bezieht die Uhr über einen NTP-Server. Geplant ist jedoch ein RTC-Modul (bereits bestellt 🙂 ) um die Uhr auch ohne Internet-Anbindung synchron zu halten. Über MQTT kann man die Farbe der LEDs anpassen.
Vorstellbar für die Zukunft wären auch Animationen. Es lässt sich quasi jede Grafik im Format 11×11 Pixel darstellen. Vielleicht kann man das verwenden um z.B. Notifications darzustellen.
Updates
2.0.0
Ich habe gemerkt, dass MQTT bei der Word-Clock sehr wenig Sinn macht. Es gab auch häufiger Probleme bei der Installation und Nutzung der ersten Version, weshalb ich mich entschlossen habe eine neue Version zu programmieren, die ohne MQTT auskommt und einfach über den Webbrowser gesteuert werden kann.
Neue Funktionen für die Word-Clock
In dem Zuge habe ich die Uhr auch noch um weitere Funktionen ergänzt. Es gibt jetzt die Möglichkeit auch eine Hintergrundfarbe zu setzen und Icons sowie Temperatur-Werte anzuzeigen. Über eine HTTP-Schnittstelle lässt sich das Ganze über ein Hausautomatisierungsprogramm wie z.B. Home-Assistant konfigurieren, dass in einem bestimmten Intervall die aktuelle Temperatur und ein Wetter-Icon dargestellt werden. Ich werde vermutlich für Home-Assistant noch eine Component schreiben, die dann auch auf GitHub zur Verfügung gestellt wird. Die Icons sind zwar aktuell noch nicht die hübschesten, jedoch werde ich da schauen, dass ich die noch etwas besser hinbekomme. Es ist leider nicht ganz so einfach, wenn man nur 11×11 Pixel zur Verfügung hat 🙂
Das GitHub-Repository ist noch das selbe geblieben. Der alte Code ist über den Tag „1.0.1“ abzurufen. Die neue Version findet man im Master-Branch. Dort finden sich auch weitere Informationen zur Installation und Nutzung der Word-clock. Der Code ist zwar noch etwas unaufgeräumt, jedoch wird sich das in Zukunft auch noch ändern. Mir war es jetzt ersteinmal wichtig eine funktionierende Version fertigzustellen. Wer sich am Code oder an den Icons stört darf gerne einen Pull-Request erstellen 🙂 Jeder ist herzlich dazu eingeladen an der Uhr mitzuentwickeln.
Ich hoffe, dass euch der Ansatz für die neue Version gefällt. Vorschläge sind gerne Willkommen und sogar erwünscht.
3.0.0
- WiFi Hotspot zur Einrichting der WLAN-Verbingung (keine Zugangsdaten im Code mehr nötig).
- 10-zeilige Layouts sind möglich.
- LEDs für einzelne Minuten sind möglich.
4.0.0
- Code aufgeräumt ( zumindest etwas 🙂 )
- neues Web-Interface.
- Web-Interface als PWA-App nutzbar ( im Browser aufrufen und in den Einstellungen „Zum Startbildschirm zufügen“ klicken (zumindest auf Android 🙂 )).
- Mehrschprachigkeit hinzugefügt (aktuell „deutsch“ und „deutsch alternativ (Ossi-Modus)“).
- Auswählbar ob LEDs für einzelne Minuten am Anfang oder am Ende angeschlossen sind.
4.0.1
- de_DE_alt gefixt
- Fehler gefixt, dass die Konfiguration aus der user_config.h nicht geladen wurde
Wenn ihr Vorschläge für weitere Funktionalität für die Version 5 der Wort-Uhr habt, könnt ihr die gerne hier oder auf GitHub posten 🙂






Klasse Projekt und Super Erklärung .
Danke 🙂
Gefällt mir, sehr einfach gehalten. Will mir auch eine bauen, jedoch will ich eine möglichst flache, größere Uhr (45x45cm) mit Glasfront.
Die zu bauen ist kein Problem, aber von der Software verstehe ich nichts. Glaubst du der Wemos funktioniert auch mit einem anderen Layout?
Seitens der Software wäre das mit dem Wemos auf jeden Fall möglich auch ein anderes Layout anzusprechen. Es müsste in der Software nur angegeben werden welche LED zu welcher Uhrzeit leuchten sollen.
Ich werde es mal versuchen 🙂 Als Anregung könnte man das Holz noch schwarz lackieren und vielleicht eine Batterie als Stromversorgung verwenden damit die Uhr komplett kabellos ist. Und den Wemos finde ich echt genial da man mit dem echt viel rumspielen kann..
Hallo,
ich habe auch Interesse an einer Wortuhr.
Allerdings auch in einer Größe von etwa 45×45 cm.
Die Front könnte man auch aus einem Edelstahlblech machen.
René K., bist du mit deiner Wortuhr schon angefangen?
Toll welche Varianten es gibt. Ich habe eine mit einem LED Streifen (adressierbar) gemacht. Die Front fehlt noch.
Marc
———————————————————–
http://smarthome.family.blog/
Ist ja hier auch der Fall. Ich nutze ein LED-Band mit WS2812B LEDs.
Hi!
ich baue auch hin und wieder mal Wordclocks. Ich habe für meine letzten auch den WS2812B benutzt.
Kann man die komplette Kette an den Wemos anschließen? Also bei voller Helligkeit sind es bei 100 LEDs schon 6 Ampere.
Ich nutze immer einen MSP430 als Controller, und habe die Helligkeit auf unter 2A begrenzt. Zusätzlich habe ich eine Schmelzsicherung eingebaut, falls mal durch einen Fehler die komplette Matrix auf 100% geht.
Wie stellst Du sicher, dass dir da nichts abbrennt?
Gruß, Steffen
Hi, ich nutze nur 15% der Helligkeit und habe höchstens 22 LEDs gleichzeitig an. Dürfte (gerechnet und nicht gemessen) bei etwa 200mA sein. Wenn alle LEDs (bei mir 121) an sind, komme ich auf etwas über 1A. Für mich reichen die 15% Helligkeit vollkommen aus. Eine Sicherung (außer der softwareseitige Begrenzung) habe ich nicht verbaut.
Mit dem MSP430 habe ich bislang noch nichts gemacht. Mit dem Wemos hatte ich noch keine Probleme bis jetzt. Das komplette LED-Band über den Wemos laufen zu lassen würde ich nicht machen. Die Stromversorgung des LEDs würde ich seperat machen und über wen Wemos nur die LEDs steuern.
Wo sind die Bänder denn angeschlossen? In dem Video sind diese doch am wemos angeschlossen oder nicht?
Gruß Janik
Hi,
sorry für die späte Antwort. In meinem Fall ist Plus vom LED-Band an 5V vom Wemos, Minus vom LED-Band an G vom Wemos und die Datenleitung vom LED-Band an D4 vom Wemos angeschlossen. Wo du die Datenleitung am Wemos anschließt ist im Code unter „DATA_PIN“ definiert.
Beste Grüße
Hi, tolles Projekt und es klingt ja so einfach 🙂
Allerdings ist es da wohl doch nicht ganz. Ich bekomme ständig folgende Fehlermeldung :
homie.h: No such file or directory
Wie binde ich denn diesen Ordner korrekt ein?
Meine Ordnerstruktur sieht momentan wie folgt aus:
wordclock(ordner) {
wordclock(sketch) + data(ordner) {
homie(ordner) {
config(json) + ui_bundle(gz)
} } }
Kannst du mir da nochmal einen Tipp geben?
P.S. ich bin totaler Anfänger und bin schon froh, dass ich es es mittlerweile (nach ca. 4 Wochen) geschafft habe, die config Datei inklusive MQTT aufzuspielen 😉
Danke dir!
Hi,
unter http://marvinroger.github.io/homie-esp8266/docs/stable/quickstart/getting-started/ gibt es eine Anleitung wie man Homie in das Projekt integriert. Hilft dir das weiter? Ansonsten werde ich mal schauen, dass ich eine Anleitung schreibe wie man Homie Schritt für Schritt zu laufen bekommt. Sag einfach Bescheid.
Tolles Projekt, Super erklärt!!
Meine Frage zu dem ganzen… Wo kann man sich so ein gerüst bauen oder besser kaufen??
Das mit der Ribba ist echt toll, will jetzt auch so ein project anstarten allerdings mit eoner 45*45 cm Ribba.
Welche Batterie oder Akku kann man da einbauen?
Will ein bisschen mobil sein 🙂
Danke nochmal für die tolle Anleitung
Hi,
freut mich, dass Dir das Projekt gefällt. Das Gerüst habe ich mit einem Lasercutter gemacht. In jeder größeren Stadt gibt es ein Makerspace in dem man für kleines Geld den Lasercutter verwenden kann. Einfach mal nach „Makerspace [STADT]“ oder „Fablab [STADT]“ googeln. Mit Batterien oder Akku habe ich dahingehend noch nichts gemacht. Du kannst aber z.B. eine Powerbank verwenden. Die kosten auch nicht mehr soo viel.
Hallo Hobbyfreunde,
Ich habe auch eine einfache Word Clock gemacht.
Es ist möglich, dass Teile auch für Ihre eigene Clock interessant sind.
Siehe die Links
https://www.youtube.com/watch?v=DPZ8sQ2YRM0
https://www.youtube.com/watch?v=ztA3hiVpt4I
https://www.instructables.com/id/Rainbow-Letter-Clock-With-a-Full-Rainbow-Effect/
https://www.instructables.com/id/Word-Clock-With-Rainbow-Effect-and-Background-Ligh/
Mit freundlichen Grüßen
Jan.
Hallo!
Super Tutorial!! Habe jetzt vor mir diese Uhr nachzubauen.
Die Platten bekomme ich auf Blech gelasert 😉
habe nur leider ständig Probleme beim Upload des Sketches. Hoffe mir kann da jemand helfen…
Fehler:
WARNUNG: Unberechtigter Ordner .circleci in der Bibliothek ‚Homie‘
In file included from C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-master\src/Homie.hpp:13:0,
from C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-master\src/Homie.h:4,
from C:\Users\dirkl\Desktop\Arduino\wordclock-master\wordclock-master\src\wordclock\wordclock.ino:1:
C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-master\src/Homie/Boot/BootConfig.hpp:9:31: fatal error: ESPAsyncWebServer.h: No such file or directory
#include
^
compilation terminated.
exit status 1
Fehler beim Kompilieren für das Board LOLIN(WEMOS) D1 R2 & mini.
LG Dirk
Hallo!
Super Tutorial!! Habe jetzt vor mir diese Uhr nachzubauen.
Die Platten bekomme ich auf Blech gelasert 😉
habe nur leider ständig Probleme beim Upload des Sketches. Hoffe mir kann da jemand helfen…
Fehler:
WARNUNG: Unberechtigter Ordner .circleci in der Bibliothek ‚Homie‘
In file included from C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-master\src/Homie.hpp:13:0,
from C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-master\src/Homie.h:4,
from C:\Users\dirkl\Desktop\Arduino\wordclock-master\wordclock-master\src\wordclock\wordclock.ino:1:
C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-master\src/Homie/Boot/BootConfig.hpp:9:31: fatal error: ESPAsyncWebServer.h: No such file or directory
#include
^
compilation terminated.
exit status 1
Fehler beim Kompilieren für das Board LOLIN(WEMOS) D1 R2 & mini.
LG Dirk
Hallo Dirk,
die Warnung (.circleci) kann ignoriert werden. Der Kompilierungsfehler wird aber wohl damit zusammenhängen, dass nicht alle Bibliotheken, die Homie benötigt installiert wurden. Unter https://homieiot.github.io/homie-esp8266/docs/stable/quickstart/getting-started/ gibt es eine Übersicht aller Bibliotheken und eine Anleitung wie diese installiert werden können. Dazu gibt es auch ein Video auf Youtube: https://www.youtube.com/watch?v=bH3KfFfYUvg
Ich hoffe, dass dir das weiterhelfen konnte 🙂
Beste Grüße
Guten Morgen,
ich habe alle Libaries mit den passenden Versionen installiert .
Bekomme jetzt aber endlose Fehlermeldungen mit der Aduinojson.
Hatte das schon jemand oder kann mir noch jemand tipps geben?
Liegts an der Arduino IDE 1.8.5? Oder sollte ich am besten alles noch mal neu installieren???
LG Dirk
Hallo Dirk,
sorry für die späte Antwort. Was sagt denn die Fehlermeldung genau?
Beste Grüße
Hi. Also diese Fehlermeldung kommt:
Arduino: 1.8.5 (Windows 10), Board: „LOLIN(WEMOS) D1 R2 & mini, 80 MHz, Flash, Disabled, 4M (no SPIFFS), v2 Lower Memory, Disabled, None, Only Sketch, 921600“
WARNUNG: Unberechtigter Ordner .circleci in der Bibliothek ‚Homie‘
In file included from C:\Users\dirkl\Documents\Arduino\Projects\wordclock-master\src\wordclock\wordclock.ino:2:0:
C:\Users\dirkl\Documents\Arduino\libraries\FastLED/FastLED.h:14:21: note: #pragma message: FastLED version 3.002.006
# pragma message „FastLED version 3.002.006“
^
In file included from C:\Users\dirkl\Documents\Arduino\libraries\FastLED/FastLED.h:65:0,
from C:\Users\dirkl\Documents\Arduino\Projects\wordclock-master\src\wordclock\wordclock.ino:2:
C:\Users\dirkl\Documents\Arduino\libraries\FastLED/fastspi.h:110:23: note: #pragma message: No hardware SPI pins defined. All SPI access will default to bitbanged output
# pragma message „No hardware SPI pins defined. All SPI access will default to bitbanged output“
^
C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-develop\src\Homie\Config.cpp: In member function ‚bool HomieInternals::Config::load()‘:
C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-develop\src\Homie\Config.cpp:71:56: error: no matching function for call to ‚ArduinoJson::JsonObject::containsKey(const __FlashStringHelper*)‘
if (parsedJson.containsKey(F(„device_stats_interval“))) {
^
C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-develop\src\Homie\Config.cpp:71:56: note: candidate is:
In file included from C:\Users\dirkl\Documents\Arduino\libraries\ArduinoJson\src/../include/ArduinoJson/JsonObject.hpp:148:0,
from C:\Users\dirkl\Documents\Arduino\libraries\ArduinoJson\src/../include/ArduinoJson/JsonArray.ipp:11,
from C:\Users\dirkl\Documents\Arduino\libraries\ArduinoJson\src/../include/ArduinoJson/JsonArray.hpp:175,
from C:\Users\dirkl\Documents\Arduino\libraries\ArduinoJson\src/../include/ArduinoJson.h:9,
from C:\Users\dirkl\Documents\Arduino\libraries\ArduinoJson\src/ArduinoJson.h:14,
from C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-develop\src\Homie\Config.hpp:5,
from C:\Users\dirkl\Documents\Arduino\libraries\homie-esp8266-develop\src\Homie\Config.cpp:1:
C:\Users\dirkl\Documents\Arduino\libraries\ArduinoJson\src/../include/ArduinoJson/JsonObject.ipp:47:13: note: bool ArduinoJson::JsonObject::containsKey(ArduinoJson::JsonObjectKey) const
inline bool JsonObject::containsKey(JsonObjectKey key) const {
^
C:\Users\dirkl\Documents\Arduino\libraries\ArduinoJson\src/../include/ArduinoJson/JsonObject.ipp:47:13: note: no known conversion for argument 1 from ‚const __FlashStringHelper*‘ to ‚ArduinoJson::JsonObjectKey‘
exit status 1
Fehler beim Kompilieren für das Board LOLIN(WEMOS) D1 R2 & mini.
Dieser Bericht wäre detaillierter, wenn die Option
„Ausführliche Ausgabe während der Kompilierung“
in Datei -> Voreinstellungen aktiviert wäre.
Hi,
welche Version der ArduinoJson-Bibliothek verwendest du?
Beste Grüße
Jetzt gerade habe ich die Version 5.1.0 Beta1. Davor hatte ich die 5.0.8, da gab es aber noch mehr Probleme
Hast du es mit der aktuellsten 5er Version probiert? Also der 5.13.2? Ich hab aktuell nicht im Kopf welche Version ich verwendet habe, werde das aber heute Abend einmal prüfen und posten.
Kommen jetzt noch mehr Fehler.
…
C:\Users\dirkl\Documents\Arduino\libraries\ESPAsyncTCP-c8ed544fd867361c4620889b4a582246a16a9913\src\ESPAsyncTCP.cpp:66:31: error: invalid conversion from ‚int8_t (*)(void*, tcp_pcb*) {aka signed char (*)(void*, tcp_pcb*)}‘ to ‚tcp_poll_fn {aka long int (*)(void*, tcp_pcb*)}‘ [-fpermissive]
tcp_poll(_pcb, &_s_poll, 1);
^
In file included from C:\Users\dirkl\Documents\Arduino\libraries\ESPAsyncTCP-c8ed544fd867361c4620889b4a582246a16a9913\src\ESPAsyncTCP.cpp:27:0:
C:\Users\dirkl\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.5.0/tools/sdk/lwip2/include/lwip/tcp.h:421:18: error: initializing argument 2 of ‚void tcp_poll(tcp_pcb*, tcp_poll_fn, u8_t)‘ [-fpermissive]
void tcp_poll (struct tcp_pcb *pcb, tcp_poll_fn poll, u8_t interval);
^
C:\Users\dirkl\Documents\Arduino\libraries\ESPAsyncTCP-c8ed544fd867361c4620889b4a582246a16a9913\src\ESPAsyncTCP.cpp: In member function ‚bool AsyncClient::connect(IPAddress, uint16_t)‘:
C:\Users\dirkl\Documents\Arduino\libraries\ESPAsyncTCP-c8ed544fd867361c4620889b4a582246a16a9913\src\ESPAsyncTCP.cpp:81:22: error: ‚ip_route‘ was not declared in this scope
netif* interface = ip_route(&addr);
…..
Das ArduinoJson Problem scheint dann schonmal beseitigt zu sein. Probier es bei ESPAsyncTCP auch mit der aktuellsten Version.
Es sieht so aus als ob die Kompelierung mit der 1.2 Version geklappt hat. ?
D.h. jetzt den Sketch hochladen und die Daten mit der geänderten config hochladen? Ich bin so gespannt.
Ja genau. Ich werde es evtl. schaffen an den Ostertagen eine neue Version zu programmieren, die dann auch etwas simpler zu installieren ist und auch ohne MQTT auskommt.
OK. Da bin ich dann mal gespannt. Ist das denn normal das jetzt der wemos D1 Mini am blinken ist?
Auf dem Router ist ja auf jeden Fall angemeldet, da zeigt er sich schon.
Ich hoffe jetzt kann mir einer mit dem MQTT helfen. Habe Home Assistant.
Ein RTC Modul macht dieses um einiges
Guten Morgen, MQTT und Hassio ist im Prinzip ganz simpel. Wenn du den MQTT-Broker von Hassio noch nicht aktiviert hast musst du in deiner configuration.yaml bloß folgenden Code hinzufügen:
mqtt:password: HIER_DEIN_GEWÄHLTES_PASSWORT
Nach einem Neustart starten Hassio einen MQTT-Broker auf den du dich dann mit dem Benutzernamen „homeassistant“ und dem gewählten Passwort anmelden kannst. Dazu nutzt du dann die IP-Adresse von Hassio und den Port 1883.
Wenn du die Daten dann in der Wordclock-Konfiguration eingegeben und hochgeladen hast verbindet sich die Wordclock mit dem MQTT-Broker.
Ob das funktioniert hat kannst du dann im Hassio testen. Dazu gibt es im linken Menü von Hassio unten ein Icon (bei mir das zweite von rechts). Von dort aus kannst du Pakete an die Uhr senden.
Dazu sind zwei Werte aus der Wordclock-Konfiguration wichtig. Die „device_id“ und „base_topic“.
Du kannst dann im Hassio bei „topic“ folgendes eingeben: [base_topic]/[device_id]/offset/offset/set (standardmäßig wäre das wordclock/c01/offset/offset/set) und als Payload dann die Anzahl an Stunden, die verstellt werden sollen, z.B. 1
Dadurch kannst du dann schonmal testen ob die Stunden angepasst werden können.
Sollte das geklappt haben kannst du mit dem Topic: wordclock/c01/color/rgb/set und einem Hexadezimalen Farbcode als Payload die Farbe ändern. Für weiß wäre das z.B. ffffff
Ich hoffe ich konnte dir einwenig weiterhelfen.
Super. . hab es jetzt über den Mosquitto Broker geschafft. World Clock ist verbunden. Nur leider läuft es nicht mit dem setzern der Farben:
Node color: rgb property not settable
Wie hast du es eigentlich mit dem RTC Modul vor? Kommen da noch Buttons zu, für Einstellungen?
Ach, mein Fehler. Das Topic müsste wordclock/c01/color/color/set lauten. Aber genau, wenn ich das RTC Modul integriere wollte ich Buttons für die Zeiteinstellung und evtl. Farbwahl einbauen. Muss mir da noch was genaueres überlegen. 🙂
Das ist sehr gut. Dann ist sie Uhr auch völlig unabhängig vom Internet. Nicht jeder hat einen homeserver…
Habe es jetzt mit der genannten topic versucht. Bekomme aber immer noch die gleiche fehlermeldung. Woran kann das liegen?
Ich kann dir da aktuell auch nicht sagen wo das Problem ist, aber dieses Wochenende lade ich eine neue Version auf GitHub hoch, die ohne MQTT auskommt.
Hattest du die neuen Version schon ausprobiert? RTC Modul ist zwar noch nicht integriert, jedoch gibt es ein paar neue Funktionen und kein MQTT mehr, da die Uhr dann über den Webbrowser eingestellt werden kann.
Hey, ich bin etwas am verzweifeln, an der ganzen MQTT Geschichte . Hab davon 0 Ahnung. Uhr ist soweit fertig, healthcheak läuft auch.
Wäre super, wenn mir jemand erklären kann, wie es jetzt weiter geht. Am besten in „Babysteps“
LG Jan
Ich habe ein neuen Code geschrieben, der ohne MQTT auskommt. Die Steuerung läuft dann über einen beliebigen Webbrowser. Ich muss noch die Doku fertigschreiben und lade dann die neue Version auf GitHub hoch. Das wird im Laufe des Wochenendes passieren. Da ist es dann deutlich einfacher die Uhr zu nutzen und es gibt auch weitere neue Funktionen. Aber dazu am Wochenende mehr.
Hattest du mal getestet ob es mit der neuen Version besser funktioniert? Da ist dann kein MQTT mehr vorhanden, da die Uhr dann einfach über den Webbrowser eingestellt werden kann.
Hi und erst mal ein dickes Lob für die tollen Vorlagen und Beschreibungen. Habe mir entsprechende Wortuhr nachgebaut und sie funktioniert sogar (war ich schon begeistert Neuling auf diesem Gebiet).
Habe nur ein Problem und ich hoffe es kann mir geholfen werden. Meine Uhr läuft, warum auch immer 15 min vor … hat jemand eine Idee?
Hi, vielen Dank für das Lob 🙂 Ich hatte auch ab und zu das Problem, dass die Zeit falsch angezeigt wird. Das kommt darauf an auf welchen NTP-Server (Zeitserver) sich die Uhr verbindet, da es wohl einige Zeitserver gibt, die die falsche Uhrzeit ausliefern. In der Zeile 190 (https://github.com/panbachi/wordclock/blob/master/wordclock/wordclock.ino#L190) ist ein Zeitserver-Pool (pool.ntp.org) angegeben. Dort kannst du mal versuchen „de.pool.ntp.org“ anzugeben. Viele Router sind auch als NTP-Server konfiguriert. Wenn du eine FritzBox verwendest kann du versuchen „fritz.box“ als NTP-Server anzugeben.
Beste Grüße
Hallo noch mal und Danke für die fixe Antwort. Bringt leider nichts oder habe ich das bisher falsch gesehen? Muss man die Uhr um Zwölf Uhr in Betrieb nehmen, damit die läuft? habe sie bis jetzt mehr mal vom Strom genommen und wieder angeschlossen. In Zeile 190 entsprechen de.pool.ntp.org eingetragen, auch ein Test mit „1.de.pool.ntp.org“ hat nichts gebracht. Der letzte Versuch ist jetzt mit „ptbtime1.ptb.de“ (wohl der Zeitserver von Nürnberg).
Ansonsten fürs Verständnis, für einen Anfänger wie mich: die Daten welche in den einzelnen libraries hinterlegt sind, lässt man immer in ruhe oder werden daten vom entsprechenden Sketch, wenn man ihn hochlädt mit eingelesen?
Gruß, Daniel
Sorry, ich nochmal, hatte ich vergessen zu erwähnen, die Uhr fängt immer bei zwölf Uhr an und läuft dann …
Kommst du denn auf die Browser-Oberfläche der Uhr drauf?
Ja, das funktioniert tadellos. Farben einstellen, Zeitzone geht alles.
Da muss ich dann nochmal schauen woran das liegen könnte, dass der die Uhrzeit falsch darstellt, bzw. das der bei dir immer bei zwölf Uhr anfängt.
Und noch zu der anderen Frage: Ansonsten fürs Verständnis, für einen Anfänger wie mich: die Daten welche in den einzelnen libraries hinterlegt sind, lässt man immer in ruhe oder werden daten vom entsprechenden Sketch, wenn man ihn hochlädt mit eingelesen?
Genau. In der Arduino installierst du die Bibliotheken einfach über den Bibliotheksverwalter und die werden dann beim Kompilieren des Sketches eingebunden.
Konntest du das schon probieren? Ansonten Versuch ich mal ob Version 1.0 läuft. Der Quelltext ist meines Erachtens anders aufgebaut, werde berichten ob der läuft
Ich hatte jetzt am Wochenende nochmal den Quellcode überprüft um herauszufinden woran das liegen könnte. Der einzige Fall womit ich das Problem bislang reproduzieren konnte war, wenn keine Verbindung zum NTP-Server aufgebaut werden konnte, also wenn ich in dem Router der Uhr den Internetzugriff gesperrt hatte. Ist das bei dir der Fall?
Hm, Problem bei der Geschichte ist, dass ich einen Vodafone Router, die „Vodafone Station“ habe… Bin ehrlich gesagt nicht gerade zufrieden mit der Kiste, da man zu wenig Einstellungsmöglichkeiten hat und einem die W-LAN-Geräte, die sich mit dem Router verbinden nicht automatisch angezeigt werden, man muss jedes Gerät selber „umbenennen“, aber Probleme habe ich mit keinem, dass die Internetverbindung untersagt wird, außer mit meinem Repeater, aber das ist sicher noch einmal etwas anderes…
Hilft es, wenn ich bestimmte Ports freigebe?
Ich hätte zwei Fragen:
1. Läuft die Uhr standardmäßig (bei Sommerzeit) 2 Stunden hinterher (was ja am Server liegt). – Gibt es eine Möglichkeit, standardmäßig auf Winterzeit einzustellen, sodass man nur noch für Sommerzeit umstellen muss?
2. Gibt es denn auch einen Code, bei dem wie bei der Originalversion in den Ecken noch die einzelnen Minuten angezeigt werden kann?
Vielen Dank 🙂
Hi,
sorry für die späte Antwort, war die letzten Wochen im Urlaub 🙂
1. Du kannst über die Weboberfläche die Zeitzone anpassen. Im Code ließe sich jedoch fix eine bestimmte Zeitzone einstellen. Dazu musst du den Wert in Sekunden in Zeile 183 (https://github.com/panbachi/wordclock/blob/master/wordclock/wordclock.ino#L183) anpassen. Also offset auf 3600 für eine Stunde bzw. 7200 für 2 Stunden setzen.
2. Der Code ließe sich dahingehend erweitern. Wenn ich die Zeit finde würde ich schauen ob ich da was ergänze. Ansonsten kann jeder der Interesse hat an dem Code mitwirken.
Beste Grüße
Hi, habe versucht die Uhr nachzubauen und habe imemr wieder kleine Hürden die ich bewältigt bekommen.
Programme runterladen
hier ganz gut erklärt mit den Wemos Treibern, etc.
https://www.youtube.com/watch?v=F6jAs4W8nn4
Achtung, dass man ein USB Micro Datenkabel verwendet und nicht nur ein USB Kabel mit Ladefunktuion -.- 😀
Libraries einbinden, die zusätzlich benötigten „FastLED.h“ und „NTPClient.h“ runterladen,….
und dann häng ich hier bei der Fehlermeldung beim rüberschieben des Programms:
wordclock:480:18: error: ‚class NTPClient‘ has no member named ’setTimeOffset‘
exit status 1
‚class NTPClient‘ has no member named ’setTimeOffset‘
kein plan was ich jetzt noch ändern muss 🙁
Welche Version der NTPClient Bibliothek nutzt du? Wie hast du die Bibliotheken eingebunden?
Hallo, hatte eine heruntergeladen, aber die hatte wohl nicht funktioniert. Habe die NTPClient Bibliothek nochmal neu runtergeladen, die Wlan Zugangsdaten im Code eingetragen, jetzt funktioniert es!!! 🙂
Finde den Wemos auch im Wlan und komme über die IP auf die Weboberfläche und Einstellungen
Cool wäre noch ein Regenbogenverlauf wie bei dieser Version: https://www.thingiverse.com/thing:3269526
warte noch auf meine LED Streifen, dann bin ich total gespannt ob es klappt.
Ist mein erstes Adruinoprojekt. Vielen lieben Dank für die Anleitung 🙂
Ich verzweifle noch- auch nach einer Nachtschicht habe ich es nicht geschafft, die Wordclock, die funktioniert und im mobilen Hotspot ist im WLAN meiner 7490 zu finden- somit komme ich auch nicht ins Einstellungsmenü.
Was mache ich falsch?
Hi,
zuerst ein großes Lob für Dein tolles Projekt, welches auch mich zum Nachbau inspiriert hat, mein Aufbau unterscheidet sich wie folgt:
Frontplatte aus 3mm schwarzem Plexiglas, dahinter weißes Blatt Papier als Diffusor, Gitter für LED-Unterteilung mittels 3D-Drucker erstellt, LED werden von der Rückseite direkt auf das Gitter geklebt.
Fazit: Frontplatte dürfte etwas dünner sein, damit verbessert sich der Blickwinkel auf die Uhr – sonst top!
Dank & Gruß, Thorsten
Das DXF für die plate scheint nicht i.O. zu sein.
Könntest Du noch mal ein dxf mit nur einem Layer erstellen?
Beim Import erscheint nämlich nur ein Liniengitter.
Danke.
makertobi
Ich habe die Dateien angepasst. Würdest du das noch einmal probieren? In welche Software versuchst du denn die Datei zu importieren?
Beste Grüße
Hi,
super Projekt, hatte mir eine Word-Clock schon lange vorgenommen und jetzt über dein Tutorial gestolpert und direkt alles bestellt. Jetzt verzweifel ich an dem „Bare minimum sketch“.
Kannst du vielleicht erkennen woran es liegt?
Die gesamte Fehlermeldung wäre zu lang. Das ist der letzte Part:
C:\Users\Marvin\Documents\Arduino\libraries\ArduinoJson\src/ArduinoJson/Variant/VariantAsImpl.hpp:32:65: note: template argument deduction/substitution failed:
C:\Users\Marvin\Documents\Arduino\libraries\ArduinoJson\src/ArduinoJson/Variant/VariantAsImpl.hpp: In substitution of ‚template typename ArduinoJson6120_000001::enable_if<ArduinoJson6120_000001::IsWriteableString< >::value, T>::type ArduinoJson6120_000001::variantAs(const ArduinoJson6120_000001::VariantData*) [with T = ArduinoJson6120_000001::ObjectRef&]‘:
C:\Users\Marvin\Documents\Arduino\libraries\ArduinoJson\src/ArduinoJson/Variant/VariantRef.hpp:240:30: required from ‚typename ArduinoJson6120_000001::enable_if<(((! ArduinoJson6120_000001::is_same::value) && (! ArduinoJson6120_000001::is_same::value)) && (! ArduinoJson6120_000001::is_same::value)), typename ArduinoJson6120_000001::VariantAs::type>::type ArduinoJson6120_000001::VariantRef::as() const [with T = ArduinoJson6120_000001::ObjectRef&; typename ArduinoJson6120_000001::enable_if<(((! ArduinoJson6120_000001::is_same::value) && (! ArduinoJson6120_000001::is_same::value)) && (! ArduinoJson6120_000001::is_same::value)), typename ArduinoJson6120_000001::VariantAs::type>::type = ArduinoJson6120_000001::ObjectRef&]‘
C:\Users\Marvin\Documents\Arduino\libraries\ArduinoJson\src/ArduinoJson/Object/MemberProxy.hpp:70:52: required from ‚typename ArduinoJson6120_000001::VariantAs::type ArduinoJson6120_000001::MemberProxy::as() const [with TValue = ArduinoJson6120_000001::ObjectRef&; TObject = const ArduinoJson6120_000001::ObjectRef&; TStringRef = const char*; typename ArduinoJson6120_000001::VariantAs::type = ArduinoJson6120_000001::ObjectRef&]‘
C:\Users\Marvin\Documents\Arduino\libraries\homie-esp8266-develop\src\Homie\Config.cpp:76:42: required from here
C:\Users\Marvin\Documents\Arduino\libraries\ArduinoJson\src/ArduinoJson/Variant/VariantAsImpl.hpp:32:65: error: no type named ‚type‘ in ’struct ArduinoJson6120_000001::enable_if‘
exit status 1
Fehler beim Kompilieren für das Board LOLIN(WEMOS) D1 R2 & mini.
Danke dir.
Schau dir am besten die zweite Version der Word-Clock an (ganz oben im Beitrag in dem grünen Kästchen verlinkt). Die ist deutlich einfacher zu installieren, da dort kein Homie mehr eingesetzt wird.
Super Anleitung,
meine erste Wordclock hatte ich von Hand mit Stichsäge und Bohrmaschiene gebaut, allerdings schon mit WS2812. Das war eine Qual. Mit Folie plotten etc. und Arduino + RTC.
Als Hochzeitsgeschenk habe ich das gleich gemacht, allerdings Nachbau von „WordClock mit WS2812“ aus mikrocontroller. Hat echt super geklappt und braucht keine Wartung von mir, wegen der Android Bedienung.
Neuerdings habe ich zugang zu einem Lasercutter!!!
Das macht das leben echt einfach, kein Bohren und Sähen ,mehr 😉
Deshalb habe ich auch schon 2 kleine 8×8 Matrix Uhren gebaut und bin da schon auf dem WEMOS umgestiegen. Super Board, da man sonst nix weitere braucht, wenn man NTP nutzt.
So nun wollte ich wieder eine Ribba bauen und habe deine Anleitung gefunden.
Für die Schablone werde ich schwarze Pappe nehmen, das ist eigentlich auch ganz schön.
Nun zu dem Gridelementen.
Du hast 3mm genutzt oder?
Vielen Dank 🙂 Genau, ich nutze 3mm MDF.
Klasse Beschreibung und ein echt tolles Projekt! Ich habe eine Edelstahlplatte gelasert geschenkt bekommen und würde es gerne nun nachbauen. Leider fehlt auf dieser die letzte Buchstabenzeile. Wie müsste ich den Code anpassen um dies zu berücksichtigen? Die Anzahl der LED müsste angepasst werden und was noch?
vielen Dank schon mal für den kleinen Denkanstoß!
Viele Grüße
Hi, freut mich, dass dir das Projekt gefällt 🙂
Das Problem hierbei ist, dass die IDs der LEDs in der letzten Zeit anfangen. Also die unterste, linke LED (wenn man auf die Uhr von vorne schaut, also das „E“) hat den Wert 0, da dort die Kabel angeschlossen werden. Anschließend geht es im Zick-Zack nach oben. Du müsstest das bei dir anders machen. Du müsstest bei dir die LEDs mit umgekehrter Pfeilrichtung anbringen, also so, dass du dann in der letzten Zeit die Kabel nicht links sondern rechts anschließt also auf das „R“ von „UHR“. Damit ersparst du dir dann sehr viel Arbeit was den Code angeht. Beim Code hast du dann zwei Möglichkeiten.
Entweder (was aber lange dauert und lästig ist) in den Zeilen von 31 bis 177 überall die IDs der LEDs um 11 verringern.
Oder du nimmst die einfachere Lösung, indem du nur bei dem Zugriff auf die LEDs den Wert um 11 verringerst. Also in den Zeilen:
264, 285, 290, 296, 313, 318, 329, 333, 337, 341, 347, 351, 355, 359, 363, 367, 371, 375, 379, 383, wenn du alle Funktionen der Uhr verwenden möchtest oder in den Zeilen:
285, 290, 296, wenn du nur die Uhr verwenden möchtest.
Wenn du die zweite Variante nimmst, dann solltest du auch die Zeilen 543 und 544 auskommentieren. Wenn du die erste Variante nimmst musst du darauf achten, dass der Index auch existiert. Also überall noch eine If-Bedingung drum machen, wie z.B.:
if((degree_symbol[i] - 11) >= 0) {
leds[degree_symbol[i] - 11].setRGB(255, 255, 255);
}
Ich würde dir aber zu der zweiten Variante raten, da die anderen Module (Temperatur und Icons) auf 11 Zeilen ausgelegt sind.
Hoffentlich konnte ich dir weiterhelfen.
Perfekt, das hilft mit schon sehr weiter!!! Das schaue ich mir mal genauer an!
Hallo und Gute Arbeit gekeistet.
Würde gerne in html einen button hinzufügen um eine funktion zu tätigen, wie mache ich das?
das ist die void die ausgelöst werden soll:
void Test() {
matrix.begin();
matrix.setTextWrap(false);
matrix.setBrightness(40);
matrix.setTextColor(colors[0]);
int x = matrix.width();
int pass = 0;
matrix.fillScreen(0);
matrix.setCursor(x, 2);
matrix.print(F(„Lauftext“));
if(–x = 3) pass = 0;
matrix.setTextColor(colors[pass]);
}
matrix.show();
delay(100);
}
Puh, das ist eine sehr komplizierte Frage. Zum einen ist „void“ nur ein Datentyp, der zurückgegeben wird und „leer“ bedeutet. Was du meinst ist wohl eine Funktion. Aber im Weiteren kommen wir zu einem anderen Problem und zwar, dass ich keine Ahnung habe womit die globale Variable „matrix“ deklariert ist. Es wäre hilfreich, wenn du mir den Link zuschicken könntest wo du den Code-Schnipsel her hast. Dann kann ich schauen in wie weit das in die Software einbaubar ist, da leider sehr viel Kontext feht 🙁
Beste Grüße
Leider muss ich dich enttäuschen. Für die Uhr nutze ich die FastLED-Bibliothek und nicht die Adafruit-NeoPixel- bzw. -NeoMatrix -Bibliothek. Die „print“-Funktion existiert so nicht in der FastLED-Bibliothek und müsste programmiert werden. Zum aktuellen Stand wäre das für dich jedoch eine entweder-oder Sache. Also entweder die Laufschrift oder die Uhr. Ich habe es mir jedoch notiert und werde schauen ob ich demnächst mal dazu komme eine Laufschrift für die Uhr einzubauen. Kann da jedoch leider nichts versprechen, da ich zeitlich etwas eingespannt bin 🙁
Hallo, super Arbeit.
Frage , wie füge ich ein html button um eine funktion auszulösen?
Das ist die void funktion:
void setTest() {
matrix.begin();
matrix.setTextWrap(false);
matrix.setBrightness(40);
matrix.setTextColor(colors[0]);
int x = matrix.width();
int pass = 0;
matrix.fillScreen(0);
matrix.setCursor(x, 2);
matrix.print(F(„Lauftext“));
if(–x = 3) pass = 0;
matrix.setTextColor(colors[pass]);
}
matrix.show();
delay(100);
}
Das wäre echt klasse wenn man das inplementieren könnte,
das ist aus dem snipsel Adafruit_NeoPixel
———————————————————————–
#include
#include
#include
#define PIN D4
Adafruit_NeoMatrix matrix = Adafruit_NeoMatrix(11, 10, 2, 5, PIN,
NEO_MATRIX_BOTTOM + NEO_MATRIX_RIGHT +
NEO_MATRIX_ROWS + NEO_MATRIX_ZIGZAG,
NEO_GRB + NEO_KHZ800);
const uint16_t colors[] = {
matrix.Color(255, 0, 0), matrix.Color(0, 255, 0), matrix.Color(0, 0, 255) };
void setup() {
matrix.begin();
matrix.setTextWrap(false);
matrix.setBrightness(40);
matrix.setTextColor(colors[0]);
}
int x = matrix.width();
int pass = 0;
void loop() {
matrix.fillScreen(0);
matrix.setCursor(x, 2);
matrix.print(F(„Ich Liebe Dich mein Schatz“));
if(–x = 3) pass = 0;
matrix.setTextColor(colors[pass]);
}
matrix.show();
delay(100);
}
Hallo,
ich habe ein Problem mit der Wlan Verbindung.
wenn ich die Wlan Funktion auskommentiere läuft die Uhr. natürlich startet die dann um 12 Uhr. Sobald ich die Funktion aber wieder mit rein nehme läuft Garnichts mehr.
SSID und Passwort sind im Programm hinterlegt.
Hoffe das du mir vielleicht helfen kannst.
MfG
Janik
Hallo und herzlichen Dank für die Anleitung. Ich habe bereits eine große Wordclock gebastelt, da waren aber die Lötarbeiten um ein Vielfaches umfangreicher.
Inzwischen habe ich die notwendigen Materialien bestellt und versuche auch, die Deckplatte gelasert zu bekommen. Bei der Materialbestellung fiel mir auf, dass drei Stegformate beschreiben sind: small, medium und large. Wofür sind die Mediumstege gedacht? In dem Videotutorial konnte ich sie nicht entdecken.
Schöne Grüße Detlef
Hallo Detlef,
die Medien-Stege sind jeweils zur optionalen Nutzung gedacht. Eigentlich braucht man nur vier von den großen und den Rest kann mit den kleinen ausfüllen. Wenn man aber nur die Aussparung dort haben möchte wo der Wemos D1 Mini hinkommt oder möchte man noch zusätzliche LEDs einbauen (z.B. für die einzelnen Minuten) kann man die LEDs über die Medium-Stege trennen.
Beste Grüße
Goran
Hallo Detlef,
finde es schön, dass dir das Projekt gefällt. Bzgl. der Zugangsdaten hat mich vor kurzem ein User aus der Community angeschrieben, der den Code soweit angepasst hat, dass die Uhr ein WLAN-Accesspoint zur Verfügung stellt, wenn noch kein WLAN-Zugang existiert. Ich hatte es bislang leider zeitlich noch nicht geschafft den Code zu übernehmen, hoffe jedoch, dass das in den nächsten Wochen der Fall sein wird. Zu dem Accesspoint kommt noch die Funktionalität, dass die Zeitzone und die Farben gespeichert werden und nicht neu eingestellt werden müssen, wenn man der Uhr den Strom kappt.
Beste Grüße
Goran
Hallo und guten Abend!
Nur mal kurz die Frage, an welchem Pin die Steuerung für die LEDs abgegriffen wird. Habe ich den Pin D4 richtig erkannt?
Die Spannung für die LED kann ich doch bestimmt parallel vom Netzteil bzw. der Spannungsversorgung abgreifen, oder?
Hi,
D4 ist richtig. Wenn du einen anderen Pin verwenden möchtest, dann musst du das in Zeile 8 bei DATA_PIN angeben. Die Spannung kannst du auch von der Stromversorgung nehmen. Achte aber darauf, dass du auch eine 5V Spannungsversorgung verwendest, wenn du ein 5V LED-Band hast.
Beste Grüße
Goran
Meine Frage hat sich erledigt. Die Uhr läuft!
Eine Anmerkung hab eich jedoch noch: Bei der Angabe „Es ist ein Uhr“ mogelt sich ein „s“ mit in den Text, wahrscheinlich abgleitet von den anderen Urzeitangaben z. B. „Es ist fünf vor eins“.
Wenn es mal passt, fände iche ine Anpassungd er Routine nicht schlecht.
Liebe Grüße Detlef
Hallo,
ich melde mich noch einmal zur Version 2.0, die ich inzwischen erfolgreich installiert habe.
Die Angabe der Wlan-Daten im Programmcode stellt nicht unbedingt für Jedermann eine befriedigende Lösung dar. Will man eine gebastelte Uhr verschenken, wäre es toll, wenn der Beschenkte seine Wlan-Daten selbst vorgeben könnte. Dazu müsste das Programm bei fehlendem Wlannetz einen Access Point zur Verfügung stellen, über den dann eine Anmeldung im heimischen Netz möglich wäre.
Da ich selbst über so gut wie keine Programmierkenntnisse verfüge, kann ich daher nur Anregungen geben. Vielleicht kann ja der Autor oder Jemand anderes das Programm entsprechend erweitern
Ansonsten finde ich die ganze Sache total cool und bedanke mich noch einmal bei dem Autor für die viele Arbeit, die in dem Projekt steckt.
Viele Grüße Detlef
Danke für den Hinweis.
Die Minuten-LEDs finde ich auch gut, und würde mich freuen, wenn die prgrammtechnisch noch eingebaut werden. Die Uhr kann ja dann auch noch problemlos erweitert werden.
Liebe Grüße Detlef
Hallo, tolles Projekt! Habe da mal eine Frage hat das schon jemand mit einer 45×45 großen Uhr gelöst?
Ich habe mal eine gebaut war von mikrocontroller damals nur die macht jetzt zicken. Ich würde gerne deine Nachbauen aber den alten Rahmen weiter nutzen.
Würde mich freuen wenn mir da jemand helfen kann. Programmier Kenntnisse habe ich keine. Kann nur etwas Löten
Gruß Jakob
Ich bins nochmal, meine Version hat auch nur die 10 Zeilen, ich werde es wie du schon oben geschrieben hast versuchen abzuändern. Mich würde es freuen wenn du die Minuten anzeige mit einbauen könntest das wäre echt Super. Sobald die sachen angekommen sind und ich alles Platziert und verlötet habe werde ich versuchen es umzusetzen. Ich hoffe ich bekomme es mit der Installation hin, den es ist mein erstes Projekt mit solchen sachen.
Ich werde berichten!
Ich danke dir für dieses tolle Projekt
Gruß Jakob
Ich habe meinen Code inkl. Minutenanzeige in das Git-Hub gestellt. Vielleicht ist es ja was für dich.
Wo finde ich den?
Und ist er für das 10 Zeilen Matrix.
Ich habe meins schon fast fertig gelötet denke diese Woche wird es fertig.
Gruß
Jakob
https://github.com/panbachi/wordclock/issues/2
Da ist er drin. Ist allerdings für 11 Zeilen.
irgendwas stimmt da mit dem Code nicht,
ich bekomme in Zeile 605 error missing terminating “
ich habe Leider keine keine Ahnung vom Programmieren, worauf deutet das hin?
Gruß Jakob
Oh Sry, ich hatte den Code nicht in einer Code Sektion erstellt, also wurden darauf Formatierungen angewendet, was dann zu den Problemen geführt hat. Ich habe meinen Kommentar angepasst, probier es doch bitte nochmal.
Hallo Christian,
hast Du die Minuten-LED nummerisch angehängt, also erste Minute = LED 122, zweite Minute = LED 123 etc? Dann könnte ich meine schon fertige Uhr relativ schnell anpassen.
Frage an napsio: Hattest Du schon Gelegenheit, Dich um den Accesspoint zu kümmern? Es macht mir immer noch Sorge, Menschen, denen ich die Uhr schenken möchte (Weihachten steht vor der Tür), nach ihren Wlan-Daten zu fragen…
Schöne Grüße Detlef
Hi Christian, super danke dir das hat jetzt geklappt. Habe die 5 Zeilen angepasst hoffentlich klappt das dann mit meinem 10 Zeilen Matrix! Werde berichten sobald ich es alles fertig gelötet habe und ausprobiert. Danke dir nochmals und auch Danke an Naspio für den Super Code. Wenn ihr vielleicht wisst was ich genau ändern muss für mein 10 Zeilen Format könnt ihr mir gern tips geben, wie gesagt bin anfänger.
Gruß Jakob
Sorry, wer lesen kann, ist klar im Vorteil.
Man muss nur einfach den Code mal lesen, danne rgibt sich das von selbst.
In den nächsten Tagen werde ich es testen.
LG Detlef
Hallo Jakob,
zur Einstellung der Helligkeit schau mal in Christians Code Zeile 625:
FastLED.setBrightness(50);
Wenn Du den Wert (hier 50) änderst, veränderst Du auch die Helligkeit.
Napsio ging immer von einem viel geringerem Wert aus (ich glaube 15 war es). Hat was mit der Stromstärke zu tun, die die LEDs brauchen (mA), wenn sie leuchten. Der Wemos Mini kann nur begrenzt Stromstärke zur Verfügung stellen. Ich bin leider kein Elektrikfachmann und kenne mich nicht so sehr aus. Im Zweifelsfall muss halt die Stromversorgung der LEDs gesondert sichergestellt werden. Siehe auch die Kommentare zur Ursprungsuhr:
https://www.panbachi.de/eigene-word-clock-bauen/
LG Detlef
Hallo Detlef, und allen anderen danke euch, ich hatte auch vor die Leds gesondert mit einem Netzteil anzuschließen. Fühle mich dabei sicherer. Ich bin auch kein Fachmann. Bin im vom Beruf her ein Maschinenführer aber Hobby mässig macht mir sowas viel Spaß vor allem wenn einem so Stark geholfen wird. Top Projekt
Hallo allerseits, ich habe gestern alles zu Ende gelötet und verbaut. Es Funktioniert alles wie gewollt. Danke nochmals an alle auch die Minuten funktionieren habe wie oben geschrieben die 4 Zeilen mit – 11 geändert. Bei mir läuft das ganze jetzt auf 10 Zeilen. Die Icons und Grad anzeige brauche ich nicht. Hauptsache die Uhr läuft wieder.
Habe eine 5m WS21812b Band gekauft und dann halt die 114 Leds abgeschnitten. Habe mir dann von einer Lochrasterplatine streifen geschnitten und darauf dann im gewollten abstand die Stücke aufgeklebt und das alles dann mit 0.6mm Kupfer draht verlötet. Falls jemand Fotos brauch kann ich diese zur Verfügung stellen. Als Netzteil habe ich ein 5V 3a vom alten Raspberry genommen meint ihr das reicht dafür? Ich habe die Helligkeit auf 50 gelassen. Wie hoch kann man da gehen was meint ihr?
Was mir ein bisschen an der Uhr noch fehlt wäre wenn man vielleicht einen Befehl einbauen könnte das z.B. um 23:30 die Leds abschalten und um 06:00 wieder einschalten. Ist sowas realisierbar?
Gruß Jakob und danke nochmal an alle für das Super Projekt.
Gruß Jakob
Hi,
sorry für die späte Antwort, aber ich hatte an einer neuen Version gearbeitet, die jetzt online ist. Die neue Version funktioniert jetzt mit einer 11×11 und 11×10 Matrix und hat auch einen WiFi-Hotspot mit dabei um das WLAN einfacher zu konfigurieren. Zusätzlich gibt es jetzt auch eine „Zeitschaltuhr“ in der man einstellen kann von wann bis wann die Uhr aus sein soll.
Beste Grüße
Hallo Goran,
wo findet sich die neue Version? Oder hat die neue Version keine neue Versionsnummer?
Liebe Grüße Detlef
Ich habe es gefunden. Es hat sich mir nicht gleich erschlossen, da über den Link (s. o.) noch auf die V 2.0 verwiesen wird. Die Masterversion beinhaltet alles, was benötigt wird.
https://github.com/panbachi/wordclock/tree/master
Läuft!
Herzlichen Dank und liebe Grüße
Detlef
Schön, dass dus gefunden hast 🙂 Hab es noch nicht als Release getaggt, da ich noch nicht alles durchgetestet hab und dabei eher auf euch angewiesen bin. Hoffe aber, dass alles soweit funktioniert 🙂 Werde demnächst auch mal ein Forum starten, da ich nicht gedacht habe, dass das Feedback so positiv wird. Ich bin sehr gespannt auf eure Umsetzungen, die ihr dann auch posten könnt.
Beste Grüße
ach so, wie stellt man den die Helligkeit ein?
anbei noch die Zeilen die ich geändert habe
Zeile 300
leds[time_it_is[i] – 11].setRGB(fgColor.r, fgColor.g, fgColor.b);
Zeile 305,311 und 316.
Meint ihr das ist so Richtig?
Halo Allerseits!
Nachdem jetzt meine Uhr anstandslos läuft, habe ich festgestellt, dass der Arduino einen eigenen Hotspot zur Verfügung stellt. Das Problem ist hier auf dieser Seite beschrieben: https://de.switch-case.com/57691801
Es ist auch eine Lösung beschrieben, nur weiß ich nicht, wo der Befehl
WiFi.mode (WIFI_STA);
eingebaut werden muss. Dazu reichen meine Programmierkenntnisse leider nicht aus. Wenn ich den Befehl unter der Zeile, in der die Wlan-Daten eingetragen werden, einfüge, kommt die Fehlermeldung
‚WiFi‘ does not name a type
Kann Jemand helfen?
Herzlichen Dank schon einmal und schöne Grüße Detlef
Lösung gefunden!
https://www.mikrocontroller.net/topic/416329
Im aktuellen Code – mit den Minuten – etwa bei Zeile 620 folgende Befehlsfolge:
Serial.print(„Connecting to „);
Serial.println(ssid);
WiFi.mode(WIFI_STA);
WiFi.begin(ssid, password);
Den Befehl
WiFi.mode(WIFI_STA);
einfügen und schon läuft die Lucie – sichtbares Netzwerk.
Schöne Grüße Detlef
Hallo Napsio, ist in der neuen Version auch die Minuten anzeige?
Gruß Jakob
Hallo Jakob,
die Minutenanzeige ist integriert und funktioniert.
Liebe Grüße Detlef
Kannst du versuchen ob es klappt, wenn du die Zeilen 332-334 auskommentierst?
Die Ausschaltzeiten werden komplett über das Web-Interface eingestellt.
Ich melde mich noch einmal mit einer Nachfrage. Die Uhr läuft, auch die Einbindung ins Netzwerk funktioniert, wobei die Netzwerkeinstellungen von der V2.0 erhalten bleiben, wenn die V3.0 geflasht wird.
Ich möchte gerne die Uhr ohne die Angabe „Es ist“ laufen lassen. Dazu habe ich in der Zeile 67 die angesprochenen LEDs auf -1 gesetzt. „Es ist“ wird dann nicht mehr angezeigt, allerdings die LED 11 (das „Z“ in der 2. Reihe) leuchtet dann konstant. Irgendwie muss es einen Zusammenhang zwischen dieser LED 11 und dem Text „Es ist“ geben, den ich leider nicht erkenne.
Kann mir geholfen werden?
Das fühere Problem mit „Es ist Eins Uhr“ konnte ich noch nicht testen, da ich genau um diese Uhrzeit die neue Programmversion noch nicht beobachten konnte.
Herzlichen Dank und schöne Grüße
Detlef
Kann mit die Ausschaltzeit im Web Interface einstellen oder muss ich das im code einstellen?
Komme erst später dazu es einzuspielen.
Gruß
Jakob
Danke für die schnelle Hilfe. Hat geklappt.
Schöne Grüße Detlef
Was genau klappt denn nicht?
Super Projekt, Top danke
Irgendwas klappt bei mir den 10 Zeilen nicht, man muss doch das
#define GRID_ROWS 11 // supported 10 and 11
auf 10 ändern oder verstehe ich da was Falsch?
Gruß Jakob
Es werden total verkehrte LEDs angesteuert.
Ich glaube das „Es ist“ wird nicht von Links angesteuert sondern von Rechts
Dann musst du noch die GRID_FIRST Einstellung ändern. Setz den Wert auf 3 und schau mal ob es dann klappt.
das hat geklappt also beide werte ändern dann läuft das mit Zeilen, also soweit ich das bis jetzt sehe.
Danke Napsio
Hallo, ich verfolge mit Begeisterung dieses Projekt, vielen Dank für eure tolle Arbeit!
Habe bis jetzt drei Uhren fertig, die leider noch nicht ganz perfekt funktionieren.
Verbaut wurden 114 LED in dieser Reihenfolge:
104 114
103 93
82 92
81 71
60 70
59 49
38 48
37 27
16 26
15 5
1-4
In der Version 2.0 ließen sie die LEDs auf meine Anordnung ändern und es funktionierte soweit, nur leider fehlten die vier Punkte der Minutenanzeige. Außerdem ging die Zeit eine Minute nach.
In der Version von „Christian vom 2.12.2019“ funktioniert fast alles perfekt, bis auf:
z.B. „es ist fünf vor elf, 4 Minutenpunkte leuchten“ beim umschalten der nächsten Minute:
„es ist um zehn“ erst beim erneuten umschalten der nächsten Minute: „es ist um elf, 1 Minutenpunkt leuchtet.
Diese Eigenart tritt nicht bei jedem Stundenwechsel und bei jeder von den Uhren gleichzeitig auf.
Woran könnte das liegen, lässt sich dieser Fehler noch beheben???
Version 3.0 gefällt mir erstmal sehr gut, leider leuchtet mit meiner Anordnung alles versetzt.
Egal welche „ GRID_FIRST“ Anordnung (0-3) und „GRID_ROWS“ (10oder11) ich auch benutze, es leuchten alle LEDs anders versetzt. Die Minutenpunkte lassen sich leider auch nicht einzeln definieren, sondern sind wie ich es verstehe hinten angehängt. In meiner LED Anordnung sind die Minutenanzeigen die ersten vier LEDs.
Grüße Andre
Hi,
schön, dass dir das Projekt gefällt 🙂 Das freut mich sehr.
Das einfachste wäre die Minuten-LEDs ans Ende anzulöten. Bei drei Uhren kann das aber nervig sein. Damit wärst du jedoch updatesicher und müsstest die Software nicht bei jeder neuen Version anpassen.
Ich schaue aber mal, dass ich dafür einen Workaround erarbeite und poste denn dann hier sobald der fertig ist.
Beste Grüße
Ich glaube ich habe eine Lösung für dich. Ändere die Zeile 236 in folgendes um:
led = (row % 2 == 1) ? ((GRID_ROWS * 11) - 1) - ((row * 11) + col) + 4: ((GRID_ROWS * 11) - 1) - (((row + 1) * 11) - col) + 1 + 4;und die Zeilen 353 folgendes:
for(int s = 0; s < singleMinute; s++) {Der Code ist jedoch nicht getestet, wäre aber schön, wenn du posten würdest, ob es geklappt hat.
Beste Grüße
Deine Lösung mit den Minutenpunkten am Anfang (1-4) funktioniert bei meiner Konfiguration, mit den beschriebenen Änderungen unter den Einstellungen:
„GRID_ROWS“10
„ GRID_FIRST“3
Allerdings besteht das gleiche Problem beim Wechsel der vollen Stunde, dass gelegentlich eine Minute lang die falsche Stundenzeit angezeigt wird (wie bei Version von Christian vom 2.12.2019).
Kann es vielleicht auch an meinem alten Router liegen (FRITZ!Box Fon WLAN)?
Die WIFI Einstellungen sind natürlich super, um eine Uhr z.B. als Geschenk in einem anderen Wlan in Betrieb zu nehmen.
Vielen Dank
Andre
Hallo, gibt es vielleicht eine Lösung wegen der gelegentlich falsch angezeigten Stundenwerte?
Ist es auch möglich den sogenannten „Ossi Modus“ statt dem jetzigen „Rhein-Ruhr-Modus“ anzeigen zu lassen?
Ossi-Modus:
es ist ein Uhr
es ist fünf nach eins
es ist zehn nach eins
es ist viertel zwei
es ist zehn vor halb zwei
es ist fünf vor halb zwei
es ist halb zwei
es ist fünf nach halb zwei
es ist zehn nach halb zwei
es ist dreiviertel zwei
es ist zehn vor zwei
es ist fünf vor zwei
Mfg Andre
Hi, ich denke, dass das Problem mit den falschen Stundenwerten am NTP-Server liegt. Ich werde in den nächsten Tagen ein Update bereitstellen mit dem das Problem hoffentlich behoben wird.
Prinzipiell lässt sich ein „Ossi Modus“ anzeigen, jedoch bräuchte man dafür ein neues Layout für die Uhr, da die jetzige kein „dreiviertel“ hat.
Beste Grüße
Das hört sich sehr gut an mit dem Update, bei einer Uhr laufen die Stundenwerte jetzt eine Stunde dauerhaft nach.
Im jetzigen Layout ist die komplette dritte Zeile von oben „Dreiviertel“.
Hier nochmal ein Vergleich:
Ossi-Modus:
es ist ein Uhr
es ist fünf nach eins
es ist zehn nach eins
es ist viertel zwei
es ist zehn vor halb zwei
es ist fünf vor halb zwei
es ist halb zwei
es ist fünf nach halb zwei
es ist zehn nach halb zwei
es ist dreiviertel zwei
es ist zehn vor zwei
es ist fünf vor zwei
Rhein-Ruhr-Modus:
es ist ein Uhr
es ist fünf nach eins
es ist zehn nach eins
es ist viertel nach eins
es ist zwanzig nach eins
es ist fünf vor halb zwei
es ist halb zwei
es ist fünf nach halb zwei
es ist zwanzig vor zwei
es ist viertel vor zwei
es ist zehn vor zwei
es ist fünf vor zwei
Grüße Andre
Moin zusammen,
ich bin vom Funktionsumfang und den umgesetzten Ideen wirklich beeindruckt! Hierfür schon mal vielen Dank!
Ich habe mir die neueste Version des Codes gestern geladen und versucht auf meinen Mini zu spielen. Leider kommt es hier immer zu Kompilierungsfehlern.
Es werden immer mehrere Bibliotheken gefunden und der Fehler „exit status 1“ wird ausgegeben.
Für welche Versionen der einzelnen Sketche wurde denn Programmiert?
Lade ich den Code von Christian bekomme ich keine Fehler. Woran kann das liegen?
Ich bin ganz heiß drauf die Uhr nachzubauen, aber leider scheitere ich an den LEDs: Es leuchtet nichts. Die LEDs an sich gehen, ich bekomme nach dieser Anleitung leuchtende LEDs: http://noob-nerd.de/nodemcu-led-effekt-via-ws2812b/
Leider leuchtet schon beim Healthcheck nichts ;-(
Hast du darauf geachtet, dass das LED Band an D4 angeschlossen wird und nicht wie in dem Beispiel was du verklinkt hast auf D1?
Ui, mein Blog wurde gefunden. Gruß von NoobNerd . Achte darauf das ich einen anderen Datenport für die ws2812b nutze wie diese Worduhr.
Ansonsten schöne Anleitung.
Hallo zusammen,
ich habe gerade ein Verständnisproblem,
In der Grid Beschreibung werden 3 Längen angegeben.
Wenn ich mir das Video anschaue werden nur 2 Längen verwendet
230 mm und 213 mm.
Ist das korrekt oder verstehe ich was nicht?
Meine Stückliste wäre
4x 230mm
20x 213mm
Danke für eure Hilfe.
Frank
Deine Stückliste ist soweit korrekt. Die dritte Länge kannst du verwenden, wenn du noch LEDs für einzelne Minuten einbauen möchtest um die zu seperieren. Aber im Normalfall brauchst du nur die, die ich auch in dem Video verwende.
Beste Grüße
Super – Vielen Dank
Dann geht es jetzt los mit dem Wasserstrahlschneiden.
Werde berichten wie das so klappt.
LG
Frank
Hallo Goran,
Du schreibst oben : „Die aktuelle Uhrzeit bezieht die Uhr über einen NTP-Server. Geplant ist jedoch ein RTC-Modul (bereits bestellt 🙂 ) um die Uhr auch ohne Internet-Anbindung synchron zu halten. Über MQTT kann man die Farbe der LEDs anpassen.“
Ich habe bereits seit einigen Jahren eine Uhr über ein RTC-Modul laufen und bin eigentlich froh, dass es jetzt eine Version gibt, die die Uhrzeit über Wlan bezieht. Die Uhrzeit der „alten“ Wörteruhr wird einmal die Nacht synchronisiert und geht über den Tag ein wenig verkehrt. Da die Synchronisierung nicht immer zuverlässig erfolgt – ist auch abhängig vom Standort und der Qualität des Funksignals – habe ich auf eine häufigere Synchronisation verzichtet. Außerdem benötigt die Wlan-Version weniger Platz im Gehäuse.
Wenn Du eine Funkversion planst, dann wirf bitte die Wlan-Version nicht über den Haufen….
Noch eine Frage: Ich plane, die alte Funk-Uhr auf Wlan umzubauen. Die 10-Zeilen dürften ja kein Problem darstellen, das lässt deine aktuelle Wlan-Version ja zu. Allerdings sind die Buchstbenpositionen nicht alle identisch. Meinst Du, dass es möglich ist, das Layout durch Anpassung der Buchstaben- bzw. Wortdefinitionen in der Version 3.0 bei den Zeilen 70-81 und 85 – 96 zu übertragen? Sollte ich an anderer Stelle im Code noch etwas berücksichtigen?
Schöne Grüße Detlef
Ich habe es einfach mal versucht und es hat geklappt. Ist nur ein Puzzlespiel, um die richtigen LED-Nummern herauszufinden.
Sehe ich das eigentlich richtig, dass das Programm die Nummernfolge umkehrt? Eigentlich wäre ja die erste LED unten links (das E) die LED Nr. 0, oder?
In der neuen Version können zusätzliche Layouts definiert werden. Die Position der LEDs wird geht oben links bei 0 los und dann jeweils immer von links nach rechts. Also erste Zeile 0-10, zweite Zeile 11-21 etc.
WLAN Funktion wird nicht verschwinden. Es wird bloß irgendwann zusätzlich das Funk-Modul möglich sein.
Beste Grüße
Hallo Leute,
ich brauche noch einmal Unterstützung. Ich habe die Uhr auf den Ossi-Modus umgestellt. Im großen und ganzen ist es mir auch gelungen. Allerdings gibt es ein Problem: Die Uhrzeit „Es ist zwanzig nach“ bezieht sich immer auf die abgelaufene volle Stunde. Z. B. „Es ist zwanzig nach acht“. Im Ossi-Modus wird bei der entsprechenden Zeitangabe bereits auf die nächste volle Stunde Bezug genommen: „Es ist zehn vor halb neun“. Wenn ich nur den Text „zwanzig nach“ gegen „zehn vor halb“ ersetze, stimmt bei dieser Anzeige die Stunde nicht.
Kannst Du mir bitte einen Tipp geben, an welcher Stelle im Programm eine entsprechende Anpassung vorgenommen werden kann?
Herzlichen Dank und schöne Grüße Detlef
Hi, der Tipp, den ich dir geben kann ist dich noch einwenig zu gedulden 🙂 Ich denke, dass ich morgen Abend die neue Version der WordClock auf GitHub hochladen werde. Da ist der „Ossi-Modus“ mit dabei. Teste aktuell noch ob der Fehler mit der falschen Uhrzeit zum Stundenwechsel auftritt, jedoch denke ich, dass ich den beseitigt habe.
Beste Grüße
Hallo Goran,
der „Fehler“ tritt nicht mit dem Studenwechsel auf. Das ist alles in Ordnung. Es ist lediglich der falsche Bezug.
Vielen Dank für Deine schnelle Reaktion. Ich freue mich schon auf die neue Version.
Schöne Grüße Detlef
Ich meinte den Fehler der oft beim Stundenwechsel auftritt, dass die erste Minute manchmal die falsche Uhrzeit angezeigt wurde 🙂 War nicht im Bezug auf deinen Kommentar 🙂
Also mir ist noch nichts aufgefallen. Ich bin nicht mehr der Jüngste und mit den Minuten relativ tolerant… 🙂
Ich habe heut die aktuelle Version auf meinen Node Mcu hochgeladen. Die Uhrzeit wird angezeigt….. allerdings um 1 Stunde zurück. Und es wird auch kein WLAN Access Point erstellt. Kann mit da jemand weiterhelfen ?
Das ist komisch. Ohne Access Point keine (erstmalige) Wlan-Einbindung. Das geht nur über den Access Point.
Schau mal nach, ob sich Deine Uhr in Deinem Wlannetz befindet und von Deinem Router eine IP bekommen hat. Wenn ja, dann ruf diese IP einmal auf. Ansonsten könnte auch die IP 192.168.4.1 weiterhelfen.
Wenn die Uhr eine Uhrzeit ausgibt, aber eine Stunde zurück, dann kann das daran liegen, dass die Uhr auf Zeitzone 0 eingestellt ist (ist die Grundeinstellung bei Erstinbetriebnahme). Im Webinterface kann – neben anderen Dingen – die richtige Zeitzone (+1,= MESZ) eingestellt werden.
Gruß
Hallo Goran,
da hast Du Dir ja mit der V4 richtig Mühe gegeben. Chapeau! Meine individuellen Änderungen habe ich bereits zu einem Teil eingebaut.
Ein kleiner Fehler ist mir dabei aufgefallen: Im alternativen Modus wird bereits zehn Minuten nach der vollen Stunde auf die nächste volle Stunde umgeschaltet. Das hat dann zur Folge, dass bereits um zehn nach die nächste volle Stunde angegeben wird (z. B. „zehn nach elf“ statt „zehn nach zehn“.
if(minute >= 10) {
hour += 1;
Ich denke, da müsste es heissen
if(minute >= 15) {
hour += 1;
Außedrem: Die Umstellung auf 10 Rows funktioniert nicht.
Ansonsten: Großen Respekt!
Liebe Grüße Detlef
P.S.: Falls mir noch etwas auffällt, melde ich mich natürlich.
Es muss natürlich heissen:
if(minute >= 20) {
hour += 1;
Dann zeigt dir Uhr es auch richtig an.
Werde ich heute nach Feierabend fixen 🙂
Die gefixte Version ist jetzt verfügbar. „if(minute >= 15)“ war richtig. Das ist jetzt so drin. Die Konfiguration aus der user_config.h müsste jetzt auch korrekt geladen werden. Bitte einmal testen =)
war bei mir auch der Fall, da der verwendete NodeMCU noch meine WLAN-Daten aus einem anderen Projekt gespeichert hat, wenn man im WEB-Interface die WiFi-Einstellungen rücksetzt, erscheint beim nächsten Start des NodeMCU auch wieder der
Access Point.
In der Arduino-IDE findet man unter Werkzeuge bei Board NodeMCU den Parameter „Erase Flash“: only Sketch oder
Sketch + WiFi settings.
Hier kann man auch die WiFi -Einstellungen löschen
Die neue Version ist jetzt verfügbar. Es hat einwenig länger gedauert als erwartet, aber es hat sich auch einges getan =)
Beste Grüße
Hallo Goran,
habe versehentlich meinen ersten Kommentar zur V4 an den vorhergehenden Post angehängt. Sorry. Hoffentlich gerät jetzt nicht einiges durcheinander…
Gruß Detlef
Hallo, vielen Dank erstmal für die neue Version 4.0, mit „Ossi Modus“
Leider kommen bei meiner Konfiguration (114 LED, Minutenpunte am Anfang):
Grid 11, Row 10, 4 Minutenpunten am Anfang, keine ordentliche Anzeige raus.
Es ist alles versetzt, egal in welcher Grid_first Position (0-3)
Bei der Version3.0 hat es mit GRID_ROWS 10, GRID_FIRST 3 einwandfrei funktioniert.
Kann es sein, dass wie Detlef schreibt, die Umstellung in Row 10 nicht richtig funktioniert?
Grüße Andre
Ja genau. Die user_config wird noch nicht richtig ausgewertet. Ich fix das Problem heute abend.
Hallo napsio,
herzlichen Dank. Der Fix funktioniert.
Ich musste mich heute übrigens belehren lassen, dass es in der alternativen Form tatsächlich „viertel drei“ heisst, wenn es „viertel nach zwei“ ist. Wer soll das verstehen. Von daher ist die 15 (s. oben) vollkommen richtig.
Tolle Arbeit.
Viele Grüße
Hallo Andre,
ich habe das gleiche Problem, ich habe z.Z nur einen LED-Streifen mit 125 LED´s (11 x 11 +4 x Minute). In der User-Config habe ich
GRID-First =0 und in GRID_SINGLE_MINUTES=1 eingetragen.
Data_Pin 4 ist an der ersten LED (oben links) angeschlossen.
Eigertlich müsste LED1,2, 4, 5, und 6 für ES_IST leuchten,
es leuchten aber LED 115, 116 118,119, 120 (also ganz am Ende
vor den MinutenLED). Die Stunden und Minuten sind natürlich auch versetzt.
Es Sie so aus, als würde die Verschaltung der 11er -LED Streifen nur funktionieren, wenn es wie im Video gemacht wird ( LED 1 links unten und dann immer immer im Wechsel nach oben, die LED 125 ist dann das F von FÜNF) Mit dem Eintrag der verschiedenen Optionen in GRIT_FIRST habe ich nichts erreicht.
Wie ist Deine Matrix geschaltet?
Hast du die Version 4.0.1 verwendet?
Hallo Goran,
ich habe heute die v4.0.1. geladen und einige Funktionen getestet. (11×11, 11x 10, deutsch und deutsch alternativ)
Alles super, vielen Dank für Dein tolles Programm.
Ich hätte noch zwei kleine Fragen?
1. in welchem Unterprogramm wird in der V4 die Helligkeit eingesellt?
2. Gibt es Anwendungsbeispiele, wo Buchstaben der 11. Zeile angesteuert werden, oder ist 11×11 eine reine Designfrage?
Viele Grüße
Hallo Dietrich,
die Helligkeit kannst du in der Datei https://github.com/panbachi/wordclock/blob/master/wordclock/src/led.cpp in Zeile 30 anpassen.
Es gibt keinen Anwendungsfall für die 11. Zeile. Ich habs bloß gern symmetrisch 🙂
Beste Grüße
Goran
Hallo Zusammen. Ich habe meine 4 Minuten LEDs ans Ende des Stripes gehängt also an led 111/112/113/114 wobei 114 die Minute 1 darstellt und oben links sitzt. Der Stripe fängt ebenfalls oben links an. Kann man das im Sketch anpassen sodass ich nicht löten muss? Wäre danke für eure Unterstützung.
Schau dir mal die user_config.h an. Dort kannst du definieren wie viele Zeilen deine Anzeige hat, wo die erste LED sitzt und wo deine Minuten LEDs sitzen. Voraussetzung ist jedoch, dass alle deine Minuten-LEDs aneinander gelötet sind.
Das mit der Konfig ist mir klar und gelötet hab ich das natürlich auch..Aber in einer anderen Reihenfolge. Ich habe die Minuten LED hinten angehängt. also 111 112 113 114 …….Mit dem aktuellen sketch fängt die erste minute unten links aufzuleuchten …… die zweite unten rechts usw. Das ganze möchte ich gerne softwareseitig anpassen …
.Also
Minute 1 = LED 114
Minute 2= LED 113
Minute 3= LED 112
Minute 4=LED 111
Dazu müsstest du die Datei https://github.com/panbachi/wordclock/blob/master/wordclock/src/language/de_DE.cpp anpassen. Dort dann die Zeilen 60-69.
Kannst du hier Konktet werden ? Ich bin im Programmueren nicht so der Spezialist.
Sorry für die späte Antwort. Versuchs mal wie folgt (habs jedoch nicht getestet):
Ändere die Zeile 62 in folgendes ab:
for(int s = (NUM_LEDS); s > (NUM_LEDS - singleMinute); s--) {Hallo,
ich habe jetzt meine große Uhr erfolgreich umgebaut und mit der neuen Software versehen. Tolle Geschichte. Noch einmal herzlichen Dank an napsio für die tolle Arbeit.
Vielleicht ‚mal eine Anregung für die Zukunft: Wenn die ein oder anderen Dinge, wie z. B. die Einstellung der Helligkeit, über das Webinterface regelbar wären, hätte das auch seinen Charme.
Schöne Grüße
Hi,
es gab diesbezüglich ein Pull-Request auf GitHub, jedoch auf Basis des alten Codes der WordClock. Ich weiß nicht ob da noch ein weiterer Pull-Request kommt, ansonsten würde ich das einbauen. Aber du kannst die Helligkeit auch über die Farbe angeben, da du ja alle 16,7Mio Farben verwenden kannst. Und da sind auch sämtliche Helligkeitsstufen enthalten.
Beste Grüße
Hallo,
erstmal vielen Dank für das schöne Projekt.
Ich habe jedoch ein Problem das ich mir nicht ganz erklären kann.
Habe das Board soweit zusammengelötet, Spannung dran und durchgemessen (An der letzten LED kommen wie am Anfang 4.6V an, 3A Netzteil).
Wenn ich das Projekt auf meinen Wemos D1 lade funktioniert auch das Fehlerfrei, dann jedoch das skurille.
Die erste Led leuchtet weiss, die zweite grün. Das war es, keine Reaktion.
Das gleiche habe ich beim Healthcheck, selbst wenn ich dein eigenes schema schreibe, nur led 20 auf rot schalten und wieder aus reagiert er wie oben beschrieben.
Zufällig konstruktive Ideen, ich kann es mir leider nicht erklären.
Gruß Thomas
Hallo zusammen,
ich hoffe diese Nachricht kommt durch 🙂
Erstmal vielen Dank für das nette Projekt, ich stoße jedoch auf einen Fehler den ich mir nicht erklären kann.
Nachdem ich meine LEDs aneinander gelötet habe (durchgemessen kommen am Anfang sowie am Ende 4,6 V an) und das Projekt aufgespielt habe passiert leider nicht viel.
Wenn der Stripe an D4 des Wemos angeschlossen ist leuchten die ersten 2-3 LEDs, die letzte immer Gelb…
Trenne ich D4 vorm start bleiben alle aus, Daten scheinen gesendet zu werden.
Ich hoffe jemand hat noch einen Einfall, ich komme leider nicht weiter.
Gruß Thomas
Hallo,
Du bist sicher, dass das Programm fehlerfrei geflasht worden ist? Eigentlich, zumindest meine Erfahrung, leuchten diese beiden LED immer dann auf, wenn der Wemos D1 irgendwie noch nichts mit sich anfangen kann.
Du bist auch sicher, dass Du das richtige Board ausgewählt hast? Ich hatte gestern die Erfahrung machen müssen, dass ein falsch ausgewähltes Board zwar beim Flashen funktioniert, auch das Wlannetz konnte ich auswählen und einrichten, aber das war es dann auch….
Wenn der Programmcode fehlerfrei geflasht wurde, leuchten die zwei bzw. drei LED solange auf, bis der Wemos in ein Wlannetz eingebunden wurde. Ansonsten, z. B. beim Healthcheck müssten die LED gleich loslegen, um zu leuchten.
Vielleicht zur Einkreisung möglicher Fehler mal die Beispiele der Arduino IDE (z. B. Datei/Beispiele/Basics/Blink) ausführen und gucken, ob der Wmos reagiert (es muss die blaue LED auf dem Board blinken). Und danach dann weiter rantasten….
Hallo,
ich habe noch einmal eine Frage an napsio: Ich versuche gerade, das Prog so zu stricken, dass jeweils zur vollen und zu halben Stunde jeweils für 5 Minuten der Text „Es ist“ aufleuchtet, danach aber nicht mehr, da ich finde, dass ansonsten zu viele Wörter auf der Uhr angezeigt werden.
Mir ist es gelungen, den Text zu einer bestimmten (Minuten-)Zeit anzustellen, aber leider geht er dann nicht mehr aus. Da fehlen mir leider die entsprechenden Programmierkenntnisse. Kannst Du mir weiterhelfen?
Geändert habe ich in der Datei de_DE.cpp ab Zeile 44 folgendes:
for(int i = 0; i < 5; i++) {
if(singleMinute <= 5) {
Led::ids[Led::getLedId(Grid_de_DE::time_it_is[i])].setRGB(Config::color_fg.r, Config::color_fg.g, Config::color_fg.b);
}
else { Led::ids[Led::getLedId(Grid_de_DE::time_it_is[i])].setRGB(0, 0, 0);
}
}
Herzliche Grüße Detlef
Hi Detlef,
ich habs nicht getestet, jedoch müsste es funktionieren, indem du die Zeilen 40-43 wie folgt abänderst:
if(minute == 0 || minute == 30) {for(int i = 0; i < 5; i++) { Led::ids[Led::getLedId(Grid_de_DE::time_it_is[i])].setRGB(Config::color_fg.r, Config::color_fg.g, Config::color_fg.b); } }
Hallo Goran,
herzlichen Dank für die superschnelle Antwort. Habe gestern dann einmal ein wenig getestet, leider funktionierte es so nicht so ganz. Also habe ich ein wenig gebastelt. Da ich nicht weiß, welchen Wert die variabel ‚minute‘ in Zeile 40 hat, habe ich eine neue Zeile 26 eingefügt:
int em = minute;
und Zeile 41 (vorher Zeile 40) geändert:
if(em <= 4 || em = 30)
Jetzt leuchten in Anlehnung an die Originaluhren immer zur vollen und zur halben Stunde zusätzlich die Worte „Es ist“ mit auf, ansonsten eben nicht. Ich werde auch die alternative Darstellung abändern, da aber zusätzlich „Es ist“ auch bei „viertel xxx“ und dreiviertel xxx“. Dann ist mehr Text auf der Uhr.
Schöne Grüße und fröhliches Basteln
Detlef
Dann bin ich irritiert, dass meine Lösung nicht funktioniert hat 🙂 Aber du kannst gerne ein neues Layout erstellen (z.B. de_DE_alt2) und es ins GitHub pushen. Hätte auch den Vorteil (also ein eigenes Layout allgemein), dass deine Änderungen beim nächsten Update nicht überschrieben werden.
Beste Grüße
Hallo Goran,
Deine Lösung funktionierte insoweit, als dass für eine Minute der Text aufleuchtete und dann wieder weg war. Es sollten aber schon 5 Minuten sein. Deshalb habe ich eine eigene Lösung entwickelt.
Gerne lege ich den Code im Github ab. Habe aber keinerlei Ahnung, wie das geht. Einfach den Prgrammtext im Kommentarfeld ablegen?
LG Detlef
Sehr schönes Projekt!
Bei mir ist es nur so das, wenn ich den healthcheck auf den Wemos hochlade nur die ersten 4 LEDs leuchten und wenn das wordclock-master sketch hochlade nur die erste LED leuchtet..
Woran kann das liegen.
Hab schon ziemlich viel ausprobiert….anderen Wemos, ein Reststück vom LED Band angelötet… immer wieder dasselbe Phanomähn.
Vielen Dank schonmal und hoffe du kannst mir helfen!
Lieben gruß Michi
Hi,
das Problem scheint (war bislang in den meisten Fällen der Fall) an dem LED-Band zu liegen. Entweder gibt es Lötstellen, die nicht korrekt sind oder das LED-Band ansich ist kaputt. Hast du mal versucht den Datenkanal an eine andere Stelle vom LED-Band zu löten? Weiß leider nicht genau was du mit „ein Reststück vom LED Band angelötet“ meinst.
Beste Grüße
Hallo,
ich hatte 5m gekauft und nur 2m gebraucht. Also habe ich einfach die restlichen 3m mal angelötet und es passierte genau das selbe.
„wenn ich den healthcheck auf den Wemos hochlade nur die ersten 4 LEDs leuchten und wenn das wordclock-master sketch hochlade nur die erste LED leuchtet“
@Michael: Bitte probiere doch mal ein anderes Board: Statt „WEMOS D1 mini“ das Board „Lolin(WEMOS) D1 mini“. Das hat bei mir funktioniert, mein Fehlerbild sah so ähnlich aus.
Wenn du die restliche LED anlötest und mit Healthcheck leuchten lassen möchtest, dann musst du in der Date healthcheck.ino in der 2. Zeile die Anzahl der LEDs anpassen, also statt 121 z.B. nur 16 oder eben auch 200.
Vielen Dank schonmal für die nette Unterstützung aber am Board scheint es nicht zu liegen. Ich hatte noch einen Nodemcu, mitdem ich es heute mal versucht habe. Das Ergebniss war das selbe.
Hier mal die log vom Hochladen, vielleicht passiert da etwas, was nicht in Ordung ist.
In file included from C:\Users\Michael\Desktop\wordclock-master\wordclock\wordclock.ino:6:0:
C:\Users\Michael\Documents\Arduino\libraries\FastLED/FastLED.h:14:21: note: #pragma message: FastLED version 3.003.003
# pragma message „FastLED version 3.003.003“
^
In file included from C:\Users\Michael\Documents\Arduino\libraries\FastLED/FastLED.h:65:0,
from C:\Users\Michael\Desktop\wordclock-master\wordclock\wordclock.ino:6:
C:\Users\Michael\Documents\Arduino\libraries\FastLED/fastspi.h:130:23: note: #pragma message: No hardware SPI pins defined. All SPI access will default to bitbanged output
# pragma message „No hardware SPI pins defined. All SPI access will default to bitbanged output“
^
Executable segment sizes:
IROM : 327376 – code in flash (default or ICACHE_FLASH_ATTR)
IRAM : 27824 / 32768 – code in IRAM (ICACHE_RAM_ATTR, ISRs…)
DATA : 2220 ) – initialized variables (global, static) in RAM/HEAP
RODATA : 11284 ) / 81920 – constants (global, static) in RAM/HEAP
BSS : 30232 ) – zeroed variables (global, static) in RAM/HEAP
Der Sketch verwendet 368704 Bytes (35%) des Programmspeicherplatzes. Das Maximum sind 1044464 Bytes.
Globale Variablen verwenden 43736 Bytes (53%) des dynamischen Speichers, 38184 Bytes für lokale Variablen verbleiben. Das Maximum sind 81920 Bytes.
esptool.py v2.8
Serial port COM5
Connecting….
Chip is ESP8266EX
Features: WiFi
Crystal is 26MHz
MAC: 84:f3:eb:b1:c4:1e
Uploading stub…
Running stub…
Stub running…
Configuring flash size…
Auto-detected Flash size: 4MB
Compressed 372864 bytes to 263935…
Writing at 0x00000000… (5 %)
Writing at 0x00004000… (11 %)
Writing at 0x00008000… (17 %)
Writing at 0x0000c000… (23 %)
Writing at 0x00010000… (29 %)
Writing at 0x00014000… (35 %)
Writing at 0x00018000… (41 %)
Writing at 0x0001c000… (47 %)
Writing at 0x00020000… (52 %)
Writing at 0x00024000… (58 %)
Writing at 0x00028000… (64 %)
Writing at 0x0002c000… (70 %)
Writing at 0x00030000… (76 %)
Writing at 0x00034000… (82 %)
Writing at 0x00038000… (88 %)
Writing at 0x0003c000… (94 %)
Writing at 0x00040000… (100 %)
Wrote 372864 bytes (263935 compressed) at 0x00000000 in 23.4 seconds (effective 127.7 kbit/s)…
Hash of data verified.
Leaving…
Hard resetting via RTS pin…
Hallo Michael,
ich mische mich einfach mal ein. Ich glaube, Sven meinte nicht, dass du physisch ein anderes Board verwendest. Vielmehr solltest Du schauen, ob Du in der Arduino-IDE das richtige Board eingestellt hast. Einen ähnlichen Fehler hatte ich auch schon, weil ich nicht vom Node auf den Wemos umgestellt hatte. Das Hochladen funktionierte, wie ja wohl bei Dir auch (S. Log-Datei). Aber der Code wurde verkehrt ausgeführt.
Sind alle notwendigen Bibliotheken für den Arduino installiert?
Gruß Detlef
Hallo Detlef,
vielen Dank das du auch versuchst zu Helfen.
Also ich habe grade in der Arduino-IDE auch mal alle Borards,
wo in der Bezeichnung irgendwas mit Wemos mini stand ausprobiert. Es leuchten immer högstens die esten beiden LED´s.
Die Bibliotheken bin ich nochmal durchgegangen. Die sind alle vorhanden.(FastLED, NTPClient, WifiManager ArduinoJson)
Kann man in der IDE noch irgendwas anderes falsch eingestellt haben?
Muss mann denn eigentlich im Wlan sein, damit man die funktion erkennt?
Vielen, Vielen Dank!!!
Oh ja, ohne Wlan keine Uhr!
Hast Du denn schon den nächsten Schritt gemacht und die Uhr im Wlan angemeldet?
Du findest im Bereich der Wlan-Anmeldung Deines Pc oder Deines Handys/Tablets den Accesspoint „Wordclock“. In diesen Accesspoint musst Du Dich einloggen. Du wirst dann mit Deinem Browser auf eine Anmeldeseite gelenkt. Dort kannst Du die Uhr in Deinem Wlan anmelden. Wenn das gelungen ist (siehst Du daran, dass die Uhr plötzlich eine Uhrzeit angibt), gehst Du wieder in Dein normales Wlan und guckst in Deinem Router nach der IP der jetzt dort erscheinenden „Wordclock“. Wenn Du diese IP in Deinem Browser aufrufst, gelangst Du in das Einstellungsmenü Deiner Uhr. Dort kannst Du die richtige Zeitzone (+1), Deine Farben (ich finde z. B. Schwarz-Gelb total gut… ;-)) und sonstige Dinge einstellen. Da kannst Du auch die Verbindung der Uhr zum aktuellen Wlan löschen, wenn Du die Uhr z. B. verschenken willst oder so…
Gruß Detlef
Hallo Detlef,
ich hab mit meinem NodeMCU V3 (ESP8266) das gleiche Problem, allerdings hat die Verbindung mit dem Wifi das Problem nicht behoben (user config hab ich schon angepasst). Ich kann zwar anschließend Farben etc. einstellen, es leuchten aber ab dem Einstecken durchgängig und unverändert die inneren LEDs in Weiß (ohne die Minuten). Der Healthcheck hat normal funktioniert (ich hab dort aber als Data-PIN 4 anstatt D4 angeben müssen). Mach ich vielleicht einfach irgendeine Kleinigkeit falsch? Ich vermute, dass das Signal schlicht nicht bei D4 rauskommt.
Danke und VG
Moritz
Hi Detlef,
erst Mal Danke für den Hinweis! Leider hat das bei meinem Setup (10×11, NodeMCU V3) den Fehler nicht behoben. Ich habe den Healthcheck ohne Probleme ausführen können (musste nur 4 anstatt D4 als Data PIN festlegen), beim „richtigen“ Program leuchten aber ab dem Einstecken nur alle inneren LEDs ohne die Minuten durchgehend weiß. Nach dem Verbinden mit meinem WLAN kann ich zwar die Farben ändern, es geht aber leider dennoch nicht. Vermute ich hab einfach beim D4 kein Signal, weiß aber nicht wo der Fehler liegt… Hast Du noch eine Idee? Danke und VG
Moritz
Danke Detlef!!!
Das Wlan wir die ganze Zeit das Problem!
Hab eine Frage. Program läuft super. Sehr gut erklärt und umgesetzt. Ich kriege nur nicht „deutsch alternativ“ richtig hin.
Dreiviertel ist je kein Problem, man muss ja nur viertel vor ‚ersetzen‘ aber ‚viertel nach fünf‘ in ‚viertel sechs‘ umwandeln weiß ich nicht wie ich das machen soll.
Kann mit hier jemand helfen?
Besten Dank.
Hallo,
kann jemand bei der Umstellung von deutsch auf deutsch alternativ helfen. Dreiviertel bekomme ich hin, aber von viertel nach fünf auf viertel sechs klappt nicht. Was muss ich machen?
Besten Dank.
Im prinzip musst du nichts weiter machen als in der user_config.h aus „de_DE“ -> „de_DE_alt“ zu machen.
Beste Grüße
Danke für die schnelle Antwort,
hab auch ein verändertes Layout. Hab daher die Matrixzuordnung geändert. Bei ‚viertel vor‘ also ‚dreiviertel‘ draus gemacht.
Kann hier noch ein Problem liegen?
Hallo,
ich habe auch das alternative Layout auf eine 10’er Matrix mit verändertem Layout angepasst. Du muss ermitteln, welche LED z. B. bei dem Wort „dreiviertel“ leuchten müssen. Fang dabei bei dem ersten Buchstaben oben links an zu zählen und beginne mit 0. Wenn Du die LED-Nummern ermittelt hast, änderst Du in der de_DE_alt.ccp in der Zeile, in der „viertel vor“ definiert ist, die entsprechenden Werte. Bitte auf die korrekte Schreibweise und so achten, der Kompiler ist das sehr empfindlich.
Gruß Detlef
Jo, so habe ich das bei ‚viertel vor‘ auf dreiviertel gemacht. ‚Viertel vor fünf‘ und ‚dreiviertel fünf‘ ist ja die selbe Stunde.
Bei ‚viertel nach fünf‘ und ‚viertel sechs‘ ändert sich aber die Stunde. Wenn ich nur das ’nach‘ weglasse steht statt ‚viertel sechs‘ ‚viertel fünf‘ da. Jetzt muss ich blöd fragen die de_DE_alt.ccp finde ich wo?
Hi,
Du findest die Datei im Ordner SRC/language. In der Datei de_DE_alt.cpp sind bereits die Anpassungen für z. B. ‚viertel Drei‘ und ‚dreiviertel Drei‘ vorgenommen. Das siehst Du auch den Kommentaren im Code, das kannst Du gut nachvollziehen (deshalb auch die unterschiedlichen Sprachdateien). Welche Sprachdatei Du verwenden willst, stellst in der Config ein. Auch hier weisen Dir die Kommentare den Weg.
Ich empfehle Dir übrigens, die Datei de_DE_alt.CCP mit dem Prog Notepad++ zu öffnen und zu bearbeiten. Das ist komfortabler, als mit dem Windows-Notepad. Ist glaub ich Freeware.
Gruß Detlef
Danke. Der Hinweis hat mir gefehlt.
Ich muss nochmal nerven. Ich hab jetzt zwar jetzt die de_DE_alt.cpp auf github gefunden. Was muss ich damit jetzt machen? ;-))
Hallo Max,
in der Sprachdatei findest Du die Zuweisungen der einzelnen LED zu den Wörtern, die bei der jeweiligen Uhrzeit aufleuchten müssen. In der 10*11-Matrix sind die Wörter anders positioniert, als auf der Original-Matrix, auf die die Sprachdateien abgstellt sind. Also musst Du anpassen. Z. B. muss bei meiner Matrix für das Wort „viertel“ folgende Definition erfolgen:
{ 26, 27, 28, 29, 30, 31, 32, -1, -1, -1, -1, -1}, // viertel
Du schaust also auf Deiner Matrix nach, welche LED leuchten müssen, für dieses Wort, und fängst, wie gesagt, bei 0 an. Und so machst Du das auch bei allen anderen Wörtern, um zu gucken, ob sie für Deine Position richtig definiert sind, oder nicht. Wenn nicht, einfach anpassen. Ich musste fast alle Wörter anpassen…
Ist ein bisschen fummelig, aber funktioniert. Außerdem kannst Du nichts kaputt machen, die Originaldateien sind ja noch auf Github vorhanden. Einfach ‚mal in die Testphase gehen.
@Goran: Kannst Du Max meine Mailadresse schicken? Dann kann er, wenn er möchte, direkt mit mir Kontakt aufnehmen und wir können sein spezielles Problem direkter lösen.
LG Detlef
This is probably the best code for a word clock I’ve seen – and I’ve looked at at least 15 different versions!
I have a big question though – how hard would it be to convert this to a custom clock that has 196 LEDS, and therefore uses words as minutes? I’m very new at programming – I can reallocated the positions of the words okay but not sure how to go about getting the actual minutes into an output.
Thank you!
Thank you very much. I did my best 🙂
I think you use a 14×14 matrix for your clock? Do you have a picture of your clock? You can post a link or send it to info@panbachi.de.
I would say, that its not so hard (any more) to add custom grids to the clock. The first step is to read the wiki on https://github.com/panbachi/wordclock/wiki/Create-Grid-Layout
If you have any further questions please let me know.
Best regards
Goran
Hallo Goran,
cooles Projekt, danke für Deine Arbeit!
Ich konnte den Code nutzen, um eine gekaufte Wordclock, deren Wemos abgeraucht ist (haben die eine begrenzte Lebensdauer?}, mit einem neuen D1 und Deiner Firmware wieder herzustellen.
Jetzt meine Frage: Wie könnte ich zeitgesteuert Bilder realisieren? Auf der alten Variante erschien am 25.12. zur vollen Stunde ein grüner Tannenbaum-Umriss.
Klar, ich kann definieren, welche LEDs dann leuchten sollen (bei mir 11×10 Matrix). Schwer tue ich mich mit dem Rest, nämlich wie ich das Datum und die volle Stunde als Bedingung einbaue und wie ich die Farbe und die LEDs angebe.
Meine Ausbauidee wäre dann noch, diesen Weihnachts Wunsch per Web-frontend ein- und auszuschalten und darüber noch andere Gimmicks zu steuern, zB Geburtstage einzugeben, an denen ein Geschenkbild kommt usw.
Was meinst Du, wie man das am besten anstellt?
Viele Grüße
Thomas
Hi
first of all: thanks a lot for the really cool project and files!
I have only minor programming skill but I tried to re-work an existing Wordclock with a 10×11 grid, ESP8266 connected to bottom right (btw. there is a typo in the source 🙂 ) and minutes connected as the last 4 LEDs.
It has a slightly different layout then yours, so I tried to make my own Gridlayout.
But I totally messed up and can’t figure out, why.
As example: on my clock, the word „vor“ and „nach“ are exchanged. So what I did is, I simply changed in the language file the numbers in the matrix for those words but it totally not function.
I then played around a little bit: I changed all words to -1 but only „es ist“ was kept with (0,1,3,4,5).
I thought that this would lead to only those LED lighting up, but a complete mixe was turned on. Even LED id2, so between „es“ and „ist“ was turned on, which should never be the case.
Any more hints about how that is working? Any ideas how to play around and get to used to the program?
Thanks a lot!
Hallo Napsio,
ein sehr schönes projekt muss ich sagen, das hat mich so inspiriert das, ich mir auch eins gebaut habe.
nur das problem ist, das ich nicht grad der profi bin im programmieren.
habe unzählige videos mir angeschaut, wie das programm in die ESP 8266 mini d1 zu flashen ist o. s.ä ich bekomme bekomme ständig diesen fehler 🙁
#include „../user_config.h“ angezeit.
was muss ich da eintragen oder ändern ??
ich habe kein ahnung wo ich das ganze matrix verändern kann? (10×11 oder 11X11) ich habe mich, für standart panel entschieden 10 x 11 mit und plus die minuten also ingesamt 114 RGB LEDs
im einem ordner habe die passende zahlen/buchstaben gefunden und die entsprechend geändert, damit auch die richtigen buchstaben angesprochen werden, ich hoffe zumindest das es klappen wird ;-))
kann mir vieleicht jemand helfen, bzw sagen was ich da falsch mache?
ich wäre echt froh, wenn mir die profis da helfen könnten.
ich sage schon mal vielen herzlichen dank
Hallo Napsio,
das ist ein interessantes Projekt. Toll finde ich, dass Du da schon so lange dran bist und dran bleibst. Ich würde gerne Deine Hardware (also den WeMos D1 mini) mit dem CLT2-Bausatz kombinieren. Ich mag diese Gitter nicht. Eine MDF-Platte finde ich als Lichtgitter besser. Frage:
– würde Deine Soft auch mit LPD8806-Stripes funktionieren? Was müsste ich dafür ändern?
Grüße H.
Hallo Herbert,
ich nutze die FastLED Bibliothek für die Uhr. FastLED unterstützt auch die LPD8806 LEDs. Da müsste ich jedoch noch schauen was dafür geändert werden müsste, denke aber, dass es ausreicht, wenn du in der wordclock/src/led.cpp in Zeile 30 noch den CLOCK_PIN hinzufügst (siehe https://github.com/FastLED/FastLED/blob/master/examples/Blink/Blink.ino Zeile 50).
Beste Grüße
Goran
Hallo Napsio,
wäre es möglich, einen Lichtsensor (LDR) zu ergänzen? Wäre doch sinnvoller, als immer über das Webinterface die Helligkeit einzustellen.
Grüße H.
Hallo DerHerbert,
Napsio hat mal geschrieben, das die Helligkeit über
die led.cpp-Datei (Zeile 30) eingestellt werden kann.
Geht es auch über das WEBinterface?
Hallo Herbert,
ich denke, dass das kein Problem wäre. Habe mir mal welche bestellt und sobald die da sind, werde ich das mal probieren.
Beste Grüße
Goran
Hallo,
im Wortuhr-Café [http://diskussion.christians-bastel-laden.de/index.php] gibt es tonnenweise Anregungen zum Selbstbau.
Hier gibt es unter den Thread „Qlockwork for NodeMCU/WeMos D1 mini and NeoPixel (RGB and RGBW)“ [http://diskussion.christians-bastel-laden.de/viewtopic.php?f=23&t=2843] auch Firmware für den WeMos D1 mini. Das ist IMHO eine wesentlich weiter entwickelte Firmware, die auf ähnlicher Hardware basiert.
Die Firmware gibt es github unter [https://github.com/ch570512/Qlockwork]. Da ist auch eine API dabei, um einige Sachen über eine Homeautomatisierungs-Umgebung zu .
Im selben Forum gibt es unter „QlockWiFive – ESP8266 Firmware mit Transitionen, Effekten/Events“ [http://diskussion.christians-bastel-laden.de/viewtopic.php?f=23&t=3147] eine Firmware, die insbesonders für Events einiges bietet (z.B. an Geburtstag/Sylvester ein Feuerwerk, am Heiligabend einen Tannenbaum) .
Gruß
Hallo Herbert,
ein API ist bei meiner WordClock auch dabei, jedoch noch nicht dokumentiert 🙂 Das Webinterface nutzt auch das API um die Einstellungen zu speichern. In einer älteren Version gab es auch die Möglichkeit Icons oder die Temperatur anzuzeigen, jedoch musste ich die Funktionen wieder rausnehmen, da mein Code verschiedene Größen der Buchstaben-Matrix erlaubt und es dann nicht mehr so einfach ist Grafiken darzustellen, die dann auch überall gut aussehen. Da wird aber zukünftig noch was kommen.
Beste Grüße
Goran
Im WEB-Interface kann ich die Zeitzone einstellen.
Die Uhr reagiert aber nicht auf einen geänderte Einstellung
(z.B. +1).
Eine Farbänderung wird sofort wirksam.
Hallo Goran
vielleicht kannst Du mit helfen.(oder auch jemand anderes)
Ich habe nach dem ich das Problem mit der nicht einstellbare Zeitzone hatte, nocheinmal von GitHub (Master) die neuste Software geladen. Ich habe festgestelllt, das sich das Webinterface geändert hat (automatische Zeitzone, Strom Netzteil, Helligkeit usw.) Ich habe aber schon Ende Januar die 4.0.1 geladen (mit den alten Interface)
1. Frage: welche Versionsnummer hat die neue Software.
Es funktioniert mit der neu geladenen Software alles bis auf eine Sache. Ich baue immer zwei Exemplar auf, um auch Fehler einzugrenzen. Bei einem Exemplar kann die Helligkeit nicht eingestellt werden. Egal, welche Strom ich einstelle und welche Prozentzahl, die Helligkeit bleibt immer gleich und auch bei 0% geht die Anzeige nicht aus. Die Farbe kann ich ändern und auch die Nachtabschaltung geht.
Beim 2. Exemplar geht alles! Es kann auch kein Bedienfehler sein.
Ich habe alles 100 mal durchprobiert.
Beide male habe ich einen NodeMCU verwendet. Mit anderen Platinen (ESP-12E) habe ich den gleichen Fehler.
2. Frage : Wohin werden die Werte aus dem Webinterface
geschrieben? Gibt es Unterschiede hinsichtlich des Speicherortes für Farbe und Helligkeit? Kann ich das irgendwie prüfen oder hast Du eine Idee, wo der Fehler liegen könnte.
Viele Grüße
Dietrich
Hallo Dietrich,
Version 4.0.1 ist die aktuelle Version. Der Master-Branch ist noch nicht als Version freigegeben. Nichtsdestotrotz müsste der Code funktionieren. Wird denn die Einstellung für die Helligkeit denn gespeichert? Also, wenn du die Helligkeit änderst und nach dem Speichern das Webinterface aktualisierst, bleibt die Einstellung gespeichert oder wird die Einstellung wieder zurückgesetzt? Hast du bei beiden Uhren ein Update von 4.0.1 auf den Master-Branch gemacht oder ist auf einer der Uhren der Master-Branch installiert worden, ohne dass vorher die Version 4.0.1 drauf war? Müssen uns da etwas an das Problem herantasten 🙂
Beste Grüße
Goran
Hallo Goran,
danke, dass Du so schnell geantwortet hast.
Deine Fragen haben mich auf eine Idee gebracht, die uns weiterhelfen könnte.
Beim erste NodeMCU war die Version 4.0.1 vom Januar
geladen. Wir hatten uns da schon mal kontaktiert. Dann habe ich diese Woche die Masterversion aufgespielt. Da funktioniert auch alles (was ich so getestet habe )
Bei dem anderen NodeMCU und den beiden ESP-12F Modulen
(weil ich erst den Fehler in der Hardware vermutete, habe ich mehrere Controller programmiert) wurde sofort
die Masterversion geladen und da geht die Helligkeitseinstellung nicht. Ich bin mir da sehr sicher, weil ich die Hardware mit Nr.-Aufklebern versehe habe, um nichts zu verwechseln.
Zur 2. Frage kann ich sagen, dass sowohl die Stromversorgungswerte als auch die Helligkeit im Webinterface gespeichrt werden, nur wenn ich 5000 mA und 0% einstelle, geht die LED´s nicht aus, sonder sie leuchten immer mit der gleichen Helligkeit (ich schätzt zwische 10 und 30 %)
Ich hoffe, Du kannst mit meinen Aussagen etwas anfangen.
Gallo Goran,
gibt es für Helligkeitssteuerung über das Webinterface eine Zwischenlösung ? Ein Downgrade auf die Version 4.0.1 mit erneutem Upgrade auf die aktuelle Master-Version funktioniert nicht, weil in dem Fall nur der Programmbereich (Sketch) des ESP überschrieben wird. Wie kann ich den Datenbereich überschreiben. Im Handling mit dem SPIFFS kenne ich mich nicht so gut aus. Reicht in den Werkzeugen bei Erase Flash: Sketch + Wifi Settings aus, um den Datenbereich zu löschen oder muß ich ein spezielles Tool oder Plugin installieren, um den gesamten Datenbereich rückzusetzen (Sketch Date Uplload).
Ich Frage deshalb, weil ja ein ESP funktionirt, der über die V4.0.1.
und dann mit dem Masterskettch geladen wurde und es dann im
SPIFFS entsprechend der Reihenfolge beim Hochladen der Versionen Unterschiede geben muß.
Viele Grüße
Dietrich
Hallo Dietrich,
tut mir Leid, dass die Antwort so lange gedauert hat. Für die Helligkeitssteuerung gibt es leider noch keine Zwischenlösung. Wegen der aktuellen Lage komme ich leider zeitlich kaum dazu mich um die WordClock bzw. Panbachi ansich zu kümmern. Du könntest entweder bei Erase „Sketch + Wifi Settings“ ausprobieren oder „All Flash Contents“. Bei dem zweiten wird der ESP komplett zurückgesetzt.
Beste Grüße
Goran
Hallo,
habe die Buchstabenplatte auf 23×23 anfertigen lassen. Nun habe ich aber das Problem dass die Querstreben nicht passen. Weis leider nicht wo der Fehler liegt, ob die Querstreben zu klein gemacht wurden oder die Buchstabenplatte zu groß.
Hallo Philipp,
hast du überprüft ob die Maße mit denen von https://github.com/panbachi/wordclock/blob/master/graphics/dimensions.pdf übereinstimmen?
Beste Grüße
Hallo,
zunächst einmal super Wordclock, ich bin fleißig am Nachbauen!
Leider ist ein kleines Problem aufgetreten und ich schaffe es seit 2 Wochen nicht es zu lösen. Und zwar:
Ich verwende keine Gitterstruktur sondern einen durchgängigen Stripe, daher wird jede LED benutzt und es kommt auch nicht auf jeden Buchstaben ein LED. So kommen als Beispiel die LED mit der Position 0 bis 2 auf „ES IST“, die LED mit der Position 3 bis 5 auf „FÜNF“ und von Position 6 bis 11 auf „ZWANZIG“.
Dafür habe ich für jedes meiner Wörter die LED Position in deiner Language .cpp Datei vermerkt. Jedoch passen die LEDs mit den Wörtern nur an den ersten paar stellen zusammen, danach passen sie leider nicht mehr zusammen. Könntest du mir eventuell helfen?
Danke schon im Voraus, mit freundlichen Grüßen,
Clemens
Hallo Clemens,
hast du die Nummerierung des LEDs in dem Code anhand des Matrix aus dem Wiki vorgenommen? https://github.com/panbachi/wordclock/wiki/Create-Grid-Layout
Beste Grüße
Hallo echt gutes Design. Nur leider fehlt mir eine genauere Anleitung wie ich den Code auf meinem Wemos bekomme. Habe alle verlinkten Bibliotheken mit den neuesten Versionen heruntergeladen. Bekomme jedoch immer Fehlermeldungen beim hochladen in der Arduiono IDE
Arduino: 1.8.8 (Windows 10), Board: „LOLIN(WEMOS) D1 R2 & mini, 80 MHz, Flash, Legacy (new can return nullptr), All SSL ciphers (most compatible), 4MB (FS:2MB OTA:~1019KB), v2 Lower Memory, Disabled, None, Only Sketch, 921600“
In file included from C:\Users\Philipp\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3/tools/sdk/libc/xtensa-lx106-elf/include/sys/stdio.h:6:0,
from C:\Users\Philipp\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3/tools/sdk/libc/xtensa-lx106-elf/include/stdio.h:63,
from C:\Users\Philipp\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3\cores\esp8266/Arduino.h:32,
from sketch\wordclock.ino.cpp:1:
C:\Users\Philipp\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3/tools/sdk/libc/xtensa-lx106-elf/include/sys/pgmspace.h:25:130: error: ‚const char HTTP_HEAD []‘ redeclared as different kind of symbol
#define PROGMEM __attribute__((section( „\“.irom.text.“ __FILE__ „.“ __STRINGIZE(__LINE__) „.“ __STRINGIZE(__COUNTER__) „\““)))
^
C:\Users\Philipp\Documents\Arduino\libraries\WhareHauoraWiFiManager/WiFiManager.h:25:24: note: in expansion of macro ‚PROGMEM‘
const char HTTP_HEAD[] PROGMEM = „{v}“;
^
In file included from C:\Users\Philipp\Desktop\wordclock-master\wordclock\wordclock.ino:4:0:
C:\Users\Philipp\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3\libraries\ESP8266WebServer\src/ESP8266WebServer.h:33:39: error: previous declaration of ‚HTTPMethod HTTP_HEAD‘
enum HTTPMethod { HTTP_ANY, HTTP_GET, HTTP_HEAD, HTTP_POST, HTTP_PUT, HTTP_PATCH, HTTP_DELETE, HTTP_OPTIONS };
^
In file included from C:\Users\Philipp\Desktop\wordclock-master\wordclock\wordclock.ino:6:0:
C:\Users\Philipp\Documents\Arduino\libraries\FastLED-master/FastLED.h:14:21: note: #pragma message: FastLED version 3.002.001
# pragma message „FastLED version 3.002.001“
^
In file included from C:\Users\Philipp\Documents\Arduino\libraries\FastLED-master/led_sysdefs.h:27:0,
from C:\Users\Philipp\Documents\Arduino\libraries\FastLED-master/FastLED.h:41,
from C:\Users\Philipp\Desktop\wordclock-master\wordclock\wordclock.ino:6:
C:\Users\Philipp\Documents\Arduino\libraries\FastLED-master/platforms/esp/8266/led_sysdefs_esp8266.h:15:17: error: conflicting declaration ‚typedef uint8_t boolean‘
typedef uint8_t boolean;
^
In file included from sketch\wordclock.ino.cpp:1:0:
C:\Users\Philipp\AppData\Local\Arduino15\packages\esp8266\hardware\esp8266\2.6.3\cores\esp8266/Arduino.h:170:14: error: ‚boolean‘ has a previous declaration as ‚typedef bool boolean‘
typedef bool boolean;
^
In file included from C:\Users\Philipp\Documents\Arduino\libraries\FastLED-master/FastLED.h:65:0,
from C:\Users\Philipp\Desktop\wordclock-master\wordclock\wordclock.ino:6:
C:\Users\Philipp\Documents\Arduino\libraries\FastLED-master/fastspi.h:110:23: note: #pragma message: No hardware SPI pins defined. All SPI access will default to bitbanged output
# pragma message „No hardware SPI pins defined. All SPI access will default to bitbanged output“
^
exit status 1
Fehler beim Kompilieren für das Board LOLIN(WEMOS) D1 R2 & mini.
Dieser Bericht wäre detaillierter, wenn die Option
„Ausführliche Ausgabe während der Kompilierung“
in Datei -> Voreinstellungen aktiviert wäre.
Ich wäre über jede Hilfe sehr dankbar. Wenn ich den Controller zum laufen bringen würde dann wäre meine Uhr fertig.
Hi,
Das ist eigendlich genau die Uhr die ich gesucht habe.
Webserver sieht richtig gut aus .
Da sag ich 1000 mal Danke !
Habe aber leider ein kleines problem.
Auf meinem IPhone werden zur Farbauswahl nur der Farbcode angezeigt ( #ff0000 )
Frage: ist es möglich vieleicht bei der Farbauswahl Button einzubauen für die grundfarben ?
So das man z.B. auf Rot klickt um die Farbe zu wechseln.
Kann mir da vieleicht jemand Helfen ?
Hallo Volker,
aktuell verwende ich im Webinterface den Standard Colorpicker des Webbrowsers. Ich habe aber gemerkt, dass es hierbei oft schon Schwierigkeiten mit der Farbauswahl gab. Sobald ich wieder Zeit finde, werde ich schauen, dass ich da einen generischen Colorpicker einbaue, der auf allen Systemen gleich funktioniert.
Beste Grüße
Hallo,
könntest du mal auflisten welche Versionen du für die Bibliotheken verwendest? Ich kriege dein Problem nicht nachgestellt und würde dann den Versionsstand mit meinem abgleichen und schauen ob es da evtl. zu Problemen kommt.
Beste Grüße
Hallo NAPSIO,
vorab:
ich habe von 24 Monaten einen Schlaganfall gehabt und musste darauf hin lesen und schreiben neu lernen, ich bitte diese beim lesen zuberücksichtigen 🙂
Ich versuche gerade einen Word-Clock zu bauen, aber ein wenig größer also in 150cm x 150cm:
mit ist klar das ich dazu etwas mehr Licht pro Wort benötige. kann mir jemand zur Hand gehen und mir das ggf. berechen, ich hab von elektronik einfach keinen ahnung 🙂
Gruß
Klaus
Hallo Klaus,
prinzipiell dürfte die Anzahl der LEDs ausreichen. Wenn du die LEDs heller leuchten lassen möchtest, dann bräuchtest du ein Netzteil, welches mehr Strom liefern kann. Möchtest du die LEDs in voller Helligkeit leuchten lassen, dann kannst du die Formel verwenden:
(Anzahl der LEDs) * 0,06A = (Strom, den das Netzteil liefern muss)
Würde bedeuten, dass bei 121 LEDs (11×11 Matrix) das Netzteil 7,26A liefern muss – sprich du bräuchtest ein 8A Netzteil.
Beste Grüße
Hallo zusammen.
Vielen Dank für deine Arbeit Napsio.
Ich hätte als Vorschlag, dass die Einzelminuten jeweils mit zwei am Anfang und zwei am Ende eingestellt werden könnten. Das macht es einfacher, wenn die Einzelminuten in jeder Ecke verlötet werden, insbesondere bei größeren Rahmen.
Viele Grüße und schöne Ostern.
Martin
Hallo Martin,
danke für deinen Vorschlag. Ich kann dein Problem verstehen und werde gucken in wie weit ich die Einstellmöglichkeit einbauen kann.
Beste Grüße
Hallo,
vieleicht kan es ja jemand gebrauchen.
Habe bei mir die grundfarben als Button eingefügt.
mein Code :
„<button type=\“color\“ value=\"#ff0000\" Rot“
„<button type=\“color\“ value=\"#0012ff\" Blau“
„<button type=\“color\“ value=\"#f0ff00\" Gelb“
„<button type=\“color\“ value=\"#00ff2a\" Grün“
„<button type=\“color\“ value=\"#ff00c0\" Pink“
„<button type=\“color\“ value=\"#ffffff\" Weiß“
„<button type=\“color\“ value=\"#ff6c00\" Orange“
„<button type=\“color\“ value=\"#7e00ff\" Lila“
„<button type=\“color\“ value=\"#14c9e6\" Türkis“
es ist vieleicht nicht besonders gut programiert aber es funktioniert sehr gut.
Ich würde es gerne in der neuen version sehen.
Das würde ich gerne mal probieren, in welcher Datei wird der Code ergänzt und an welcher Stelle?
der Code oben ist nicht ganz zu sehen hir ein beispiel für einen
Roten Button.
„<button type=\“color\“ value=\"#ff0000\" Rot„
Tach gesagt 😉
Erstmal danke für die tolle Arbeit 😉 funktioniert 1A. Was ich toll fände wäre ne schicke Animation beim Zeitwechsel, a la „Matrix“ oder „Snake“. Hab n schönes Stück Code für so ne Snake Animation gefunden aber als Coding laie krieg ich das seit Tagen nicht zum laufen. Was auch schön is, is so n Rainbow Effekt für die Farben statt statische Farbauswahl…das wären so meine Anregungen ;-)))….ich schick dir gern den Link zum Thread im arduino Forum wo der Code für die snake Animation is…
Beste Grüße
Manu
Hallo Manuel,
freut mich, dass dir das Projekt gefällt. Du kan nst gerne eine Link zu dem Thread posten.
Beste Grüße
Goran
Hi Goran,
anbei der Link zum Forum :
https://forum.arduino.cc/index.php?topic=634529.0
Ich bin gespannt, im letzten Eintrag sind die Dateien ;-))
Grüße
Manu
Hi Manuel,
bin leider noch nicht dazu gekommen mir den Code genauer anzuschauen. Ich hoffe, dass nach der aktuellen Situation etwas mehr Zeit da ist, damit ich mich wieder um private Projekte (wie die WordClock) kümmern kann.
Beste Grüße
Goran
Alles schick 😉 kein Stress….👌👍
Hi Goran,
ich habe die vier zusätzlichen Bibliotheken installiert, aber wenn ich das Programm kompalieren will kommt immer viele Errors bezüglich der FastLED-Bibliothek.
pragma message „No hardware SPI pins defined. All SPI access will default to bitbanged output“
Und dann kommt noch:
‚D4‘ was not declared in this scope
Dabei ist D4 deklariert in der user_config.h-Datei.
Woran kann das liegen? Habe ich vergessen etwas zu importieren. Ich habe nichts am Code abgeändert.
Vielleicht kannst du mir ja einen Tipp geben.
LG Florian
Hi Florian,
die pragma message ist normal und kann ignoriert werden. Bzgl. D4, hast du das richtige Board ausgewählt?
Beste Grüße
Goran
Ah ja ich hatte einen standard Esp8266 ausgewählt und nicht den wemos mini. Jetzt funktionierts, danke! Was mir noch aufgefallen ist, wenn ich auf der Einstellungswebsite die Helligkeiten ändere, bleibt die Helligkeit der Pixel gleich. Woran kann das liegen?
Hallo zusammen,
ein tolles Projekt, welches ich gerne nachgebaut habe und das fast sofort funktioniert hat.
Ich habe mir ein eigenes Design der Texte überlegt und somit eine 11 Zeile eingeplant.
In der sollen die Tageszeiten PM und AM (je 2 LED) sowie MINUTE 1 – 4 als jeweils ein Minutenpunkt und noch 3 Sonderzeichen Platz finden (11 LEDs).
Was ist an der Programmierung zu ändern/erweitern, das diese LEDs angesteuert werden.
Ähnlich der Martix für Minuten und Stunden über die LED Nummern.
Vielen Dank für eine Antwort.
Mit positiven Gedanken Michael
Hallo zusammen,
ich habe folgendes Problem und ich hoffe es kann mir jemand helfen.
Ich habe den Original Code 4.0.1 verwendet und alle benötigten Libs eingebunden. Nun wollte ich den Code überprüfen und ich bekomme folgenden Fehler.
exit status 1
‚D4‘ was not declared in this scope
Habe auch schon beim überprüfen alles angeschaltet damit ich ggf. sehe wo er hängen bleibt aber leider ohne Erfolg.
Ich hoffe ihr habt ein Tipp für mich.
Vielen Dank
René
Hi,
hast du das richtige Board ausgewählt?
Beste Grüße
Hallo und vielen Dank für die Antwort. Das war leider der Fehler Asche auf mein Haupt.
Hallo zusammen,
ich habe doch noch eine letzte Frage.
Ich habe nun alles im Testaufbau hinbekommen nun stellt sich die Frage ob ich 11×11 oder 10×11 Aufbau. Hier stellt sich die Frage wo kommen bei 11×11 die Minuten LEDs hin ? Das wären ja 125 LEDS also 121 + 4 oder sehe ich das Falsch ?
Kann mir da jemand Info geben ?
Vielen Dank im Voraus.
Hi,
was meinst du genau damit wo die hinkommen? Meinst du wo die angelötet werden?
Beste Grüße
Hallo napsio
Besten Dank für Dein super tolles Tutorial, ich habe eine Wordclock nachgebaut und die Sprache auf Schweizerdeutsch angepasst, was ich nicht hinbekomme ist „es ist“ auf „es isch“ zu ändern, die 4.Led bleibt dunkel, ich versuchte dies in den beiden Sprachdateien zu ändern, aber das klappt nicht, hat mir jemabd ein Tipp wie ich dort eine LED mehr zum leuchten bringe?
Besten Dank
Hi,
in der Zeile https://github.com/panbachi/wordclock/blob/master/wordclock/src/language/de_DE.cpp#L40 müsstest du aus der 5 eine 6 machen. Dann müsste das funktionieren.
Beste Grüße
1000 Dank naspio!
Das wars! nach zig Stunden probieren ohne Erfolg klappt es nun, wie ich es mir vorstellte. Grandios, dein Projekt und deine Hilfe!
Wohin darf ich eine Kiste Bier liefern, oder soll es etwas Anderes sein? 1000 Dank für Deine Hilfe und ein Projekt das mir viele interessante Stunden bescherte.
Will DANKE sagen!
Gruss Fredi – ES ISCH VIERTEL VOR VIERI 🙂
Hi,
leider bekomme ich Fehler beim Kompilieren:
#error „XTENSA-architecture microcontrollers are not supported“
Ausgewählt habe ich das „Generic ESP8266 Module“
Kann mir jemand helfen?
Danke & Grüße
Flow
Hi,
was für einen Micro Controller verwendest du denn? Einen reinen ESP8266 oder den Wemos D1 mini?
Beste Grüße
Goran
Hallo ich bin’s mal wieder. Ich habe mal eine Frage. Wäre es möglich den Code auf ein ESP-01 zu bekommen ? Getestet habe ich es aber er bringt beim Kompilieren Fehler. Weiß jemand mehr? Rein theoretisch reicht der ESP-01 von den Pins auch von der Speichergröße.
Vielen Dank vorab.
Hi,
das müsste ansich klappen, da der ESP-01 auch einen ESP8266 verbaut hat. Also der gleiche Chip wie beim Wemos D1 mini. Du musst in den Arduino Einstellungen das richtige Board auswählen und in der user_config.h bei DATA_PIN den Pin definieren, an dem du das LED-Band angeklemmt hast.
Welchen Fehler bekommst du denn beim Kompilieren?
Beste Grüße
Welche Bibliotheken und welche Versionen der Bibliotheken benötige ich dafür?
Guten Tag zusammen,
habe heute dein Projekt getestet und es läuft.
Ich denke aber das ich einen Fehler eingebaut habe, am Code
habe ich nichts verändert Hochgeladen und fertig. Jedoch leuchtet
es nicht von der ersten LED im Band an sondern am Ende wie ich vermute. Habe vom Band 125 LED´s abgeschnitten und angeklemmt. Die ersten bleiben immer schwarz.
Vielleicht gibt es ein Workaround. Chip habe ich den LiLon(Wemos) D1 R2 & mini ausgewählt. Deine healthchek läuft richtig von 1 – 121 durch. Danke schon mal für eure Hilfe.
kann es sein, dass ich nicht bedacht habe das die Schleife von unten beginnt ;(
Den Beginn der Schleife kannst du in der user_config.h unter „GRID_FIRST“ einstellen.
Hallo zusammen
ich habe auch erfolgreich die Wortuhr nach gebaut, klappte alles und freue mich sehr darüber.
Frage zum WLAN, wenn ich dem Wemos erstmals Strom gebe startet er auf und ich konfiguriere das WLAN – alles OK. Wenn ich nun den Strom abklemme und die Uhr wieder mit Strom versorge, verbindet sich das konfigurierte WLAN automatisch auch OK, nur gibts ab dann ein offenes WLAN mit der ESPMAC Adresse, dieses bleibt solange bestehen bis ich die Uhr neu über das Webinterface konfiguriere. Kann man das umgehen, das dieses offene WLAN bestehen bleibt?
Hallo, ein wirklich großartiges Projekt mit einer tollen Erklärung. Die IT-Seite der Uhr habe ich soweit schon hinbekommen, fehlt nur noch das Handwerk. Aber das sollte auch klappen.
Gern würde ich aber die Programmierung etwas modifizieren: Statt der vier Minuten-LEDs würde ich gern Begriffe wie „ist gleich“ und „war eben“ einfügen. Die Platzierung der Buchstaben und die angesteuerten LEDs habe ich bereits angepasst. Das läuft. Ich verstehe auch die Systematik, nach der die vier Minuten-LEDs angesteuert werden (Rest der Minuten / 5). Über diesen Weg ließe sich ja auch meine Ergänzung realisieren. Leider habe ich als absoluter Programmier-Laie keine Ahnung, wie ich das anstellen soll, da es hier um etwas mehr geht, als nur die Nummern der angesteuerten LEDs zu ändern. Kann mir hier jemand unter die Arme greifen?
Meine Idee sieht vor:
{ 7, 8, 9, -1, -1, -1, -1, -1, -1}, // ist -Minuten 0, 5, 10, …
{ 3, 4, 5, 18, 19, 20, 21, -1, -1}, // war eben -Minuten 1, 6, 11, …
{ 3, 4, 5, 18, 19, 20, 21, -1, -1}, // war eben -Minuten 2, 7, 12, …
{ 7, 8, 9, 11, 12, 13, 14, 15, 16}, // ist gleich -Minuten 3, 8, 13, …
{ 7, 8, 9, 11, 12, 13, 14, 15, 16}, // ist gleich -Minuten 4, 9, 14, …
Wenn ich das richtig überblicke, ergäbe sich damit auch bei den Minuten-Worten eine Verschiebung, die man mit Rest+X ausgleichen können müsste…
Hi, vielen Dank (und sorry für die späte Antwort).
aktuell ist es so, dass die LEDs für die einzelnen Minuten entweder am Anfang oder am Ende angelötet sind. In deinem Fall gehts um die Zeile: https://github.com/panbachi/wordclock/blob/master/wordclock/src/language/de_DE.cpp#L62 und folgende. In den Zeilen wird die Anzahl der Minuten zu den nächsten fünf Minuten durchlaufen (hört sich irgendwie doof an, aber ich hoffe du weißt was ich meine). Aus der for-Schleife kannst du z.B. eine if-Anweisung machen. Also z.B.:
if(singleMinute == 0 || singleMinute == 5 || singleMinute == 10) {
// dann mache LED 7 und 8 und 9 an (oder halt die jeweiligen LEDs)
}
Falls du da noch weitere Fragen zu hast, dann kannst du die gerne auf Facebook unter https://www.facebook.com/groups/panbachi posten, da ich wohl bald die Kommentarfunktion abschalten muss.
Beste Grüße
napsio
Hallo!
Ich bin ganz ehrlich und muss gestehen dass ich noch nie eine WordCLock gebaut hab, dass soll sich nun aber ändern mit deiner Anleitung!
Ich möchte das ganze jedoch ohne diese stege machen, und hierfür acrylglas platten verwenden.
Hast du das oder jemand anders hier schon mal versucht?
Außerdem viel mir auf das keine der DXF Dateien auf Github augehen, oder stell ich mich da nur dumm an?
Inkscape zb wollte die perdu nicht öffnen!
Auch die AI Dateien nicht 😉
Puh. Da bin ich etwas überfragt. Mit welchem Programm versuchst du denn die DXF-Datei zu öffnen? Für die AI-Datei benötigst du jedoch Adobe Illustrator. Falls du aber noch weitere Fragen hast würde ich dich bitten unter https://www.facebook.com/groups/panbachi zu posten, da ich demnächst wohl die Kommentar-Funktion abschalten muss 🙁
Hallo Super Projekt
Eine frage 10 Reihen 11 Leds am Schluss der oberen die 4 leds für minuten anzeige aber leider gehen diese nicht an??
Woran kann das liegen!
Erste Led unten Rechts
Hi,
hast du in der user_config.h GRID_FIRST auf 3 gesetzt?
Solltest du weitere Probleme haben, dann würde ich dich bitten unter https://www.facebook.com/groups/panbachi zu posten, da ich die Kommentar-Funktion wohl leider bald abstellen muss.
Alles bestens war lötfehler richtung der leds nicht beachtet
Hallo allerseits,
IKEA hat den RIBBA 23×23 aus dem Sortiment genommen
HAVSTA ist wegen der Tiefe keine gute Alternative.
Hat jemand eine Idee wo es solche Rahmen gibt oder müssen wir diese nun selber schreinern?
Nachtrag:
Ich komme aus der Schweiz, in Deutschland gibt es noch RIBBA, es schaut so aus, dass die weissen und schwarzen verschwinden werden und neu etwas aus Bambus/Akazie erhältlich ist. So unterscheiden sich die Infos im Laden und im Web.
Gut zu wissen, dass es die RIBBA dann wohl nicht mehr geben könnte. Ich werde mal nach Alternativen schauen oder vielleicht sogar eine eigene Platine zur Verfügung stellen, die dann in jeden (23×23) Rahmen passen dürfte. Da müsste ich aber noch wegen den Rechten schauen, ob ich das darf 🙂
Hallo allerseits,
hat schon jemand versucht eine Automatische Helligkeitsregelung zu realisieren? Der ESP hat ja einen Analog in Port (max 3.2 V)
Welche Photodiode / Widerstand bietet sich hier als Spannungsteiler an?
Hi tolles Projekt!
Hab mir schon die Teile gelasert, bin aber heute bei der Programmierung gescheitert.
Auf meinem Wemos D1 von AZ Delivery lässt sich das setup öffnen und er verbindet sich auch mit meinem wlan.
Dann leuchten aber nur die ersten beiden LEDs ebenso beim Healthcheck.
Das Problem hatten schon andere aber da ging es wohl durch die WLAN Verbindung weg.
Bei mir ist es leider geblieben.
Weiß jemand weiter?
Hi,
der Healthcheck funktioniert komplett ohne WLAN und testet nur die LEDs durch. Ich gehe davon aus, dass dein LED Streifen kaputt ist. Versuch mal den ersten Teil des Streifens zu ersetzen.
Beste Grüße
Hey danke für die flotte Antwort.
Hab den selben streifen mit der Node CMU und einem Testskript aus der Neopixel Library getestet. da Läuft er.
Ich hatte das gleiche Problem und hatte auf dem NodeMCU Pin D4 als Ausgang genommen. D4 ist GPIO-2, es ist aber mit der
„4 “ GPIO-4 (D2) gemeint.
/* Data PIN, where the LED strip is connected to */
#define DATA_PIN D4
Im Healthcheck habe ich das selbe Problem.
Vielleicht doch ein falsches Board in der IDE?
Habe den WEMOS aus deinem Amazon Link gekauft.
Mit welchem Board (in den IDE Einstellungen) flashst du die firmware?
Ich verwende bei dem Wemos D1 mini in der Arduino IDE das Board „LOLIN(WEMOS) D1 R2 & mini“.
Moin!
Vielen Dank für die ganze Arbeit die du in dieses Projekt steckst und dafür, dass du das alles auch noch frei zugänglich veröffentlichst.
Die Uhr habe ich mir mittlerweile auch gebaut. Ich fand es etwas unschön durch die Buchstaben in die Uhr hinein schauen zu können. Außerdem waren mir die LEDs etwas zu grell.
Nach einigem ausprobieren mit verschiedenen Materialien habe ich mittlerweile dünnes Transparentpapier (aus dem Zeichenbedarf) zwischen Buchstabenpappe und Grid. Das funktioniert hervorragend als Diffusor, ohne dabei zu viel Licht zu „schlucken“. Und Blickdicht ist die Uhr jetzt auch. 🙂
Auf den Geschmack die Uhr mit Funktionen zu erweitern und ein verändertes Raster für kleine Botschaften zu erstellen, bin ich auch schon gekommen. Werde mich nach und nach daran begeben.
Danke fürs Teilen und beste Grüße
Yogi
Hi,
ich habe Butterbrotpapier verwendet. Hat glaube ich den gleichen Effekt wie Transparentpapier. Sieht man in dem Video leider nicht, da ich das erst später reingepackt habe.
Dein Projekt hört sich auch interessant an. Hast du vor das Raster dann auch frei zugänglich zu machen?
Beste Grüße
Hallo,
und vielen Dank erst einmal für das tolle Projekt hier. Ich bin gerade dabei dieses nachzubauen und hätte ein paar Fragen / Wünsche. Ich bin auf der Suche nach einer etwas kleineren Version mit 8×8 oder 8×16 Feldern. Damit soll eine etwas kleinere Variante für den Schreibtisch realisiert werden. Aber so richtig kann ich den Code nicht deuten, wann welche LED aufleuchten muss bzw. wo Du im Code zwischen 10 und 11 Zeilen unterscheidest. Hierüber ließen sich ggf. noch weitere Varianten mit unterbringen.
Wobei ich anmerken möchte, der Code ist im Gegensatz zu den meisten ebenfalls erhältlichen Varianten sehr gut. Vielen Dank für deine ganze Arbeit und das Teilen mit uns.
Da wäre ich aber auch schon bei den nächsten Wünschen / Anregungen:
– Eine Option um die LED des Wemos abzuschalten wäre prima.
– Anzeige der aktuelle Uhrzeit in der Weboberfläche.
– Eine Beschreibung wie ich z.B. über eine Smarthome Optionen steuern kann, z.B. an / aus / Helligkeit steuern kann (per Web oder MQTT zum Beispiel).
– Ggf. Unterstützung eines Helligkeitssensors, was bei einer Schreibtischvariante ginge, zum Aufhängen als Bilderrahmen wird es eher schwieriger mit unterzubringen.
Vielen Dank schon einmal und ich würde mich freuen wenn die ein oder andere Anregung berücksichtigt wird.
Viele Grüße
csi
Hi,
bzgl. Grid kannst du dir mal folgendes anschauen: https://github.com/panbachi/wordclock/wiki/Create-Grid-Layout
Da versuche ich einwenig zu erläutern, die das Grid aufgebaut ist. Zwischen 10 und 11 Zeilen gibt es im Code keinen unterschied, da bei dem 11 Zeilen Layout die letzte Zeile nur dekorativ ist und keine Funktion hat. Hatte es als 11×11 nur wegen der Symmetrie gemacht.
Für deine Anregungen bedanke ich mich auf jeden Fall 🙂 Einiges davon steht bereits auf dem Plan. Aktuell finde ich jedoch nicht die Zeit weiter daran zu arbeiten, wie gerne ich es auch würde.
Beste Grüße
Hi, bei mir läuft die Software mit eigenem Grid auch problemlos. Einziger Bug: Wenn ich die Farbe und Helligkeit im Browser ändere, tut sich an der Uhr nichts, es bleibt immer weiß (und ich schätze bei voller Helligkeit). Hast du eine Idee, woran das liegen könnte?
Danke schonmal und Grüße,
Marius
Hi,
ist zwar eine doofe Frage, aber nach dem Ändern der Farbe klickst du auch unten rechts auf „speichern“?
Beste Grüße
Hi,
auch ich bin ein großer Fan deiner Wordclock und wollte mir eine nachbauen. Das hat soweit auch gut geklappt und circa 1-1,5 Wochen läuft alles super, aber dann fallen einzelne LED Reihen aus und leuchten bunt oder gar nicht mehr.
Stecker ziehen und neu starten hilft manchmal, oft leider nicht. Auch wenn ich die Farbe über das Webinterface verstellen möchte passiert es ab und zu, dass einzelne Reihen bunt leuchten.
Hast du eine Idee woran es liegen kann? Komme langsam nicht mehr weiter.
Viele Grüße!
Hi,
in dem Fall solltest du am besten deine Lötstellen prüfen.
Beste Grüße
Hallo zusammen,
als ich den satten Preis der Original Uhr gesehen habe, dachte ich sofort an ein DIY Projekt. Nach einiger Suche habe ich Gott sei Dank diese verständliche und toll dokumentierte Version gefunden, kurzer Hand die Komponenten bestellt und losgebastelt. Ich bin begeistert, wie toll das funktioniert. Meine rudimentären Kenntnisse in Sachen Programmieren aus meinem Physikstudium helfen mir, mich im Code und den eingebundenen Objekten zurechtzufinden. Um ein bisschen rumzuspielen wollte ich die Farben für die Single Minute LEDs frei bestimmen. Das klappt in der de_DE.ccp durch Eingabe spezifischer Farbwerte ohne Probleme.
Als nächsten Schritt wollte ich die Farbänderung über die Weboberfläche implementieren und habe ich sämtliche Objekte in allen Teilen des Codes nach Abschnitten durchsucht, in denen „fg“ und „bg“ in irgendeiner weise (auch .r .g .b) vorkommen dieselbe(n) Zeile(n) bzw. Befehl(e) für das Kürzel „sm“ erstellt. Vielleicht war das zu viel des Guten, vielleicht zu wenig…
Leider bleiben die LEDs aus. Ich tippe, dass die Werte Config::color_sm.r/.g/.b alle Null oder deren Helligkeit auf 0 ist, denn wenn ich einen der Werte durch 255 ersetze, leuchtet die entsprechende Farbe. Bei nicht aktiver LED (also, wenn die Single Minute nicht leuchten soll, leuchtet die bg-Farbe (so denke ich, ist es auch vorgesehen). Die Farbauswahl in der Weboberfläche erscheint auch wie gewünscht.
Ich bin mit meinen Fähigkeiten nach vielem Rumprobieren nun am Ende und hoffe, dass mir hier weitergeholfen wird.
In der Zwischenzeit versuche ich mich daran, eine einzelne, zusätzliche LED in einer bestimmten Farbe (später am liebsten auch über die Weboberfläche definierbar) zum Leuchten zu bringen.
Viele Grüße
Max, der vermutlich (doch) nicht weiß, was er tut.
Inzwischen musste ich feststellen, dass das ganze doch trivial war. Zunächst habe ich „All Flash Contents“ ausgewählt und das Wifi neu konfiguriert. Als dann nach der Farbauswahl der ganze Streifen ausging habe ich festgestellt, dass sich aus welchen Gründen auch immer die Helligkeit auf 0% gestellt hat. Nach der Auswahl einer Helligkeit ungleich 0 klappte die gewünschte Farbkonfiguration der Single Minute LEDs über die Weboberfläche wie gewünscht.
Ich bin vorerst happy, dass ich es doch hinbekommen habe und mache mich nun weiter ans Werk.
Hallo Max,
sorry für die späte Antwort. Ohne deinen Code zu sehen, ist es leider schwer dir weiterzuhelfen. Dein Vorgehen war auf jeden Fall korrekt. Es wäre gut, wenn du deine Änderungen posten könntest, damit man besser sehen kann wo das Problem ist.
Beste Grüße
Hallo und vielen Dank für die Arbeit und vor allem , dass wir es nutzen dürfen.
Wird es evtl. wieder eine MQTT Variante geben?
Ich messe bei mir die Raumhelligkeit und habe vor, die Beleuchtungsstärke der Uhr danach anzupassen bzw. die Uhr abzuschalten.
Ist das Thema RTC eigentlich vom Tisch?
VIELEN DANK, ich bewundere wirklich die Leute, die so etwas drauf haben, wie du.
MfG Eric
Nochmals vielen Dank für deine Arbeit. Habe inzwischen ein RTC DS3231 nachgerüstet und den Start des Wifi-Portals ausschließlich über den Reset Knopf am Wemos realisiert.
Als Rahmen nutze ich übrigens SANNAHED und Blockout-Folie (lichtundurchlässig) von folienplot24.de.
Hallo Eric,
ich habe mich schon vor längerer Zeit mit diesem Projekt beschäftigt und ein paar Uhren nachgebaut. Leider gibt es beim schwedischen Möbelhändler die bisher verwendeten Ribba-Rahmen nicht mehr. Du schreibst, dass Du jetzt SANNEHED verwendest. Diese Rahemn sind 2 cm größer. Wie überbrückst Du die Differenz? Einfach die Folie mit größerem Rand Plotten (lassen)? Auch die Raster innen müssten ja dann größer gefertigt werden..
Da es ja gerade im Moment nicht so einfach ist, die Faces zu bekommen, habe ich auch schon an eine Folie gedacht. Habe ich auch schon mal mit einer großen Uhr 50*50 gemacht (Nachbau einer Qulocktwo).
Super 🙂 RTC muss ich mich auch noch mit beschäftigen 🙂 Hat der SANNAHED Rahmen die gleichen Maße?
Hallo Eric,
ich hoffe, dass 2021 ein besseres Jahr wird als 2020 und ich etwas mehr Zeit finde mich wieder intensiver um das Projekt zu kümmern. MQTT und RTC sind nicht vom Tisch. Meine ToDo-Liste ist sehr lang, was die Uhr angeht. Jedoch finde ich aktuell leider keine Zeit mich mit ihr zu befassen 🙁
Beste Grüße
Hallo,
wenn die Wordclock im Wlan ist, ist trotzdem noch ein unverschlüsselter AP Namens „farylink XXXX“ zu sehen.
Damit kann jeder in der Wordclock und Änderungen vornehmen.
Super Projekt.
Gruss Manfred
Hallo,
sorry für die späte Antwort. Schau dir da ambesten das Issue auf GitHub an: https://github.com/panbachi/wordclock/issues/9
Beste Grüße
Habe glaube einen Fehler gefunden. Habe in der Config 10×11 gewählt und DE_alt.
Es ist jetzt 13:14 Uhr und seit über einer Stunde springt die Stundenanzeige zwischen der korrekten Stunde und einer Stunde davor hin und her im Takt von 2 Minuten.
Bei mir ist es auch so
Mir ist seit längerem aufgefallen, dass die NTP-Server teilweise Probleme machen und falsche Zeiten liefern. Die meisten WLAN-Router stellen einen eigenen NTP-Server bereit. Wenn du z.B. eine FritzBox verwendest, dann kannst du in den Einstellungen der Uhr den NTP-Server auf „fritz.box“ stellen. Das hat bei mir das Problem gelöst.
Super gemacht, Kompliment.
Was auch schön wäre ein Paar Effekte, wie Matrix z.B.
oder ähnliche Animationen.
Auf jeden fall ganz ganz toll, weiter so.
Gruss
Vielen Dank 🙂 Effekte und Animationen stehen bereits auf der ToDo-Liste. Ich hoffe, dass ich dieses Jahr die nötige Zeit finde um die ToDo-Liste abzuarbeiten.
Hat sich erledigt mit der Verschiebung um 1h, hatte noch eine alte Version. Komischerweise scheint der http.get auf worldtimeapi.org/api/ip immer zu mehr oder weniger jeden vollen Minute eine Antwort 200 zu liefern. Damit geht die aktuelle Version mit um, weil dann die zuletzt erhaltende Zeitzoneninfo herangezogen wird. So lese ich zumindest den Code in utcOffset 😉
Ganz großes Kompliment! Hat bei mir alles etwas länger gedauert. War aber auch mein erstes Projekt was in die Richtung Arduino & Co. ging -und habe es geschafft! Die Uhr läuft 😀
Eine Frage: Ist es möglich, dass sich die Uhr die Wlan-Zugangsdaten merkt – über eine Stromtrennung hinaus?
Sobald ich den Strom trenne, sind die Daten wieder zurückgesetzt und entsprechen dem hochgeladene Sketch.
Ich nutze folgendes Board: LOLIN (WEMOS) D1 mini Pro
Platine: NodeMCU V2 WiFi Amica ESP8266 ESP-12F
Besten Dank!
Jonathan
Das müsste ich mir mal genauer anschauen. Bei mir werden die Daten zumindest gemerkt. Es kann sein, dass die WLAN-Bibliothek mittlerweile angepasst wurde, dass man einen Marker setzen muss, damit die Daten gespeichert werden.
Super Uhr. Sehr gute Erklärung für den Nachbau und auch die Software bietet alles was man braucht !!!
Einzig ein kleines Problem mit der Helligkeit ist mir aufgefallen:
Im DE Modus funktioniert alles perfekt. Im Modus DE_alt kann ich die Helligkeit nicht einstellen … bleibt immer gleich. Die Farben lassen sich problemlos ändern.
Ist das Problem bekannt ??
Ja, das Problem ist bekannt und wurde bereits gefixt (https://github.com/panbachi/wordclock/pull/13).
Hallo,
ich denke über eine Wortuhr mit einem 16×16 WS2812 Array nach das es mit 16x16cm gibt. Als Beispiel: https://www.aliexpress.com/item/4000544411175.html
Das aktuelle Sketch ist für 11×11 / 11×10 und zusätzlich 4 LED am Anfang oder Ende für die Minuten ausgelegt. Das passt leider nicht zum 16×16-Panel. Gibt es denn eine Möglichkeit die den Sketch so auszulegen, dass z.b. Die Minuten auf LED 1 / 16,.. angezeigt werden und im inneren Bereich des Panels dann die 11×10 /11×11- der Zeitanzeige dargestellt wird?
Habe im Web leider nichts passendes dazu finden können.
Kann mir jemand dazu Tipps geben ob es sowas in der Art bereits gibt, oder wie man vorgehen müsste?
Du kannst einmal schauen ob dich das hier weiterbringt: https://github.com/panbachi/wordclock/wiki/Create-Grid-Layout
Hallo,
super.
Gibt es das Projekt als fertiges Stück zu kaufen, oder als Bausatz? Oder kennst du den Bausatz von Leuchtbildshop.de – ist der auch gut und kann man den Kaufen?
Woher bekomme ich die Frontplatte?
Als fertiges Stück gibt es das aus leider aus Lizenzgründen nicht zu kaufen. Den Bausatz von Leuchtbildshop kenne ich, finde ich persönlich jedoch zu teuer. Ob er gut ist kann ich nicht sagen, da ich den bislang nicht getestet hatte. Die Frontplatte hatte ich in einem MakerSpace in meiner Nähe selber gelasert. Du kannst einmal schauen ob es in deiner Nähe ein MakerSpace oder FabLab gibt und dort anfragen.
Ich bin am verzweifeln.
Auch nach einer Nachtschicht habe ich es nicht geschafft, die Wordclock im WLAN meines 7490 zu finden, obwohl ein mobiler Hotspot eingerichtert ist und die Uhr auch läuft.
Aber so kann ich natürlich auch nicht auf das Webinterface zugreifen.
Kann mir jemand sagen, was ich falsch mache- und wie ich die Daten des WLAN genau eintrage, nachdem es im Router angezeigt wird.
Schau mal ob dir https://github.com/panbachi/wordclock/issues/9 weiterhelfen kann.
Zwei weitere Fragen habe ich auch noch:
Ich habe die Wortmatrix auf meine eigenen Frontplatten angepasst- das funktioniert soweit gut.
Da ich die LEDs aber nicht als LED-Band, sondern als EinzelLEDs auf eine isolationsgefräste Platine auflöten will, möchte ich natürlich die Füllbuchstaben nicht bestücken.
Dadurch verschiebt sich natürlich die Nummerierung der Matrix- „Es ist“ wäre bei mir so 01 (-1) 234 statt 01 (-1) 345- ist das problematisch.
Wie wird die Position der Minuten-LEDs bestimmt- ich habe festgelegt, das sie am Anfang kommen- das funktioniert auch, da meine 4 LEDs 4 ausgemittelte Punkte unter der letzten Zeile sind.
Momentan werden aber 2 Buchstaben ausgelassen und zwischen den Minuten jeweils einer.
Wie muss ich den Code abändern, damit nur 4 LEDS hintereinander angesprochen werden?
Tolles Projekt- aber meine Stärken liegen definitiv beim handwerklichen Teil- allein das Aufspielen des Sketches auf den Arduino hat fast einen tag gekostet- stehe da manchmal wie der Ochs vorm Berg…
Das ist gar kein Problem. Du hast in der Code-Datei des Layouts (z.B. https://github.com/panbachi/wordclock/blob/master/wordclock/src/language/de_DE.cpp) ganz unten die Variablen „time_it_is“, „time_minutes“ und „time_hours“. Dort kannst du die Jeweiligen IDs der LEDs eintragen, die leuchten sollen.
Hallo napsio,
funktioniert das auch, wenn die Minuten hinten angehängt sind? Die Gesamtzahl der LED ändert sich ja (bei mir waren es 11 LED weniger). Ich hatte es so probiert, wie Christoph es beschrieben hat und auch die Nummern der LEDs entsprechend ihrer veränderten Position geändert, bekam aber letztendlich nur „Kauderwelsch“ heraus. Ich habe dann die eigentlich nicht benötigten Positionen doch belegt, sodass eine Änderung nicht erforderlich war. Das macht übrigens auch dann Sinn, wenn die Hintergrundbeleuchtung aktiviert werden soll. Weil ansonsten die nicht belegten Positionen auch nicht beleuchtet werden…
Ach so, jetzt ja noch meine Frage: An welcher Stelle wird die Gesamtzahl der LED ermittelt?
Schöne Grüße Detlef
Hallo Detlef,
du kannst in der user_config.h die Position der Minuten LEDs setzen. Dafür musst du GRID_SINGLE_MINUTES definieren. 0 für vorne und 1 für hinten angeschlossen.
Beste Grüße
Hallo Napasio,
Vielen Dank für die tolle Anleitung für mein „Weihnachtsprojekt“.
Ich habe es alles super preiswert Variante nachgebaut:
Ribba Rahmen von eBay
Grid aus Pappe geschnitten (war der Amazon Umschlag der LEDs)
Front einfach mit dem Tintenstrahler gedruckt (Ist dann auch gleich der Diffusor)
Alles hat auf Anhieb super funktioniert.
Da ich die Backround Farbe nicht brauchte habe ich den Code im de_DE_s1 so geändert, dass „Es Ist“ und die Minutenpunkte in der gewählten Background Farbe angezeigt werde , chic.
Meine LEDs (Amazon) haben übrigens einen Abstand von 16,6 mm (Mitte-Mitte), ich musste das Buchstabenraster auf 97% runterskalieren, damit das passt.
Alles top und nochmals herzlichen Dank für Deine tolle Anleitung!
Hallo Tom,
freut mich dass dir das Projekt gefällt und Spaß bereitet hat 🙂
Beste Grüße
Hallo Napasio,
ich habe Deine Uhr nachgebaut und bin begeistert.
Ich habe aber ein Problem.
Ich verwenden die neue Frontplatte mit den Symbolen für die Minuten.
Ich bekomme es nicht hin, dass „es ist“ angezeiht wird und gleichzeitig die Symbole für die Minuten.
Ich habe die Datei de_DE_s1 verwendet. Es funktioniert leider nicht.
Evtl. hast Du ja einen Tipo. Ich würde mich freuen.
Claus
Hallo Napasio,
ich habe Deine Uhr nachgebaut und bin begeistert.
Ich habe aber ein Problem.
Ich verwenden die neue Frontplatte mit den Symbolen für die Minuten.
Ich bekomme es nicht hin, dass „es ist“ angezeiht wird und gleichzeitig die Symbole für die Minuten.
Ich habe die Datei de_DE_s1 verwendet. Es funktioniert leider nicht.
Evtl. hast Du ja einen Tipo. Ich würde mich freuen.
Claus
Hallo liebe Leute!
ich habe die Uhr seit einiger Zeit am laufen, plötzlich fängt Sie an zu spinnen…. Sie läuchtet Fabig, wird dunkler und alles LED´s sind um einen versetzt an.Beispil in der ersten Reihe läuchten :
„SK STL“ Nach einiger Zeit ist dann alles wieder normal, genauso wenn ich die Uhr einmal vom Strom trenne under wieder einstecke.
Ich hoffe Ihr könnt mir helfen…
Vieln Dank schomal!
Ein Super schönes Projekt!
Ich habe dies auch nachgebaut, hat alles gut geklappt.
Danke Dir Napsio für deine Mühe!
hätte aber trotzdem eine Frage: zu den was du schon geschrieben hast, NTP Server
Da Ich keine Fritz Box besitze, sondern einen Telekom Router speddport W 724, was muss ich da eingeben, damit meine Uhr normal wieder fuktioniert, das kommt sehr häufig vor das die Uhrzeit nicht richig anzeigt.
Würde mich riesig Freuen auf einige Vorschläge
Viele Grüße
Hi Dietrich,
ich habe ein mDNS mit wordclock in die wifi.cpp hinzugefügt und nun ist die Uhr ganz einfach mit einem wordclock als Adresse zu erreichen.
Grüßle
Mazuk
#include
#include
#include
#include „wifi.h“
void Wifi::setup() {
WiFi.hostname(„WordClock“);
WiFi.mode(WIFI_STA);
WiFiManager wifiManager;
wifiManager.setTimeout(30);
if(!wifiManager.autoConnect(„WordClock“))
Serial.println(„Wifi failed to connect and hit timeout“);
Serial.print(„IP address:\t“);
Serial.println(WiFi.localIP());
if (!MDNS.begin(„wordclock“)) { // Start the mDNS responder for wordclock.local / http://wordclock
Serial.println(„Error setting up MDNS responder!“);
}
else
Serial.println(„mDNS responder started“);
}
void Wifi::reset() {
WiFi.disconnect(true);
}
Hi Mazuk,
das klingt sehr interessant – ich würde das gerne bei mir auch so einrichten. Ich habe den Inhalt der wifi.cpp durch den Code von dir ersetzt, kriege aber leider ein paar Fehlermeldungen, weil verwendete Begriffe vorher nicht deklariert wurden:
sketch\src\wifi.cpp:22:27: error: ‚mDNS‘ was not declared in this scope
Serial.println(„mDNS responder started“);
Habe ich etwas übersehen? Ist das von dir hier gepostete dein kompletter code der wifi.cpp oder nur ein Ausschnitt? Wäre toll wenn du mir helfen kannst.
Grüße Marius
Hi Marius,
Ich habe gesehen, dass die include nicht gepostet wurden.
Du musst die richtige Library esp8266_mdns laden und den include setzen
#include
Ich habe mittlerweile eine ganze menge geändert und 11 verschiedene Animationen eingebunden
Grüßle
Mazuk
Hallo Dietrich,
versuch es mal mit
pool.ntp.org
Gruß Detlef
Versuch es mal mit
Hallo
Habe die Version 4.0.1 heute geladen. Dazu die 4 Libary´s
FastLED
NTPClient
WifiManager
ArduinoJson
Beim kompilieren erhalte ich folgende Fehler:
In file included from F:\Arduino\libraries\WiFiManager/WiFiManager.h:96:0,
from C:\Users\Dirk\AppData\Local\Temp\arduino_modified_sketch_212186\wordclock.ino:5:
F:\Arduino\libraries\WiFiManager/strings_en.h:358:7: error: ‚wifi_country_t‘ does not name a type
const wifi_country_t WM_COUNTRY_US{„US“,1,11,WIFI_COUNTRY_POLICY_AUTO};
^
F:\Arduino\libraries\WiFiManager/strings_en.h:359:7: error: ‚wifi_country_t‘ does not name a type
const wifi_country_t WM_COUNTRY_CN{„CN“,1,13,WIFI_COUNTRY_POLICY_AUTO};
^
F:\Arduino\libraries\WiFiManager/strings_en.h:360:7: error: ‚wifi_country_t‘ does not name a type
const wifi_country_t WM_COUNTRY_JP{„JP“,1,14,WIFI_COUNTRY_POLICY_AUTO};
^
In file included from C:\Users\Dirk\AppData\Local\Temp\arduino_modified_sketch_212186\wordclock.ino:6:0:
F:\Arduino\libraries\FastLED-master\src/FastLED.h:14:21: note: #pragma message: FastLED version 3.004.000
# pragma message „FastLED version 3.004.000“
^
In file included from F:\Arduino\libraries\FastLED-master\src/FastLED.h:65:0,
from C:\Users\Dirk\AppData\Local\Temp\arduino_modified_sketch_212186\wordclock.ino:6:
F:\Arduino\libraries\FastLED-master\src/fastspi.h:135:23: note: #pragma message: No hardware SPI pins defined. All SPI access will default to bitbanged output
# pragma message „No hardware SPI pins defined. All SPI access will default to bitbanged output“
^
exit status 1
Fehler beim Kompilieren für das Board Generic ESP8266 Module.
Kannst Du mir evtl. helfen?
Hallo Dirk,
vielleicht kann ich Dir ja helfen. Ich habe anfangs auch stundenlang mit den verschiedensten Fehlermeldungen leben müssen. Bis ich irgendwann das System verstanden habe.
Ich habe mir Deine Fehlermeldungen jetzt nicht im Detail angesehen. Aber wenn Du folgende Hinweise beachtest, müsste es eigentlich gehen:
Neben der eigentlichen Programmversion 4.0.1 müssen ja auch noch 4 (oder besser alle 5) Libraries heruntergeladen und entpackt werden. Ich gehe mal davon aus, dass Du mit einem Windowssystem arbeitest, denn darauf beziehen sich meine Pfadangaben.
Du hast sicher das freie Programm Arduino in der aktuellen Version heruntergeladen und installiert. Wie Du in diesem Programm das Board (hier der Wemos D1 mini) einrichtest, ist hier beschrieben: https://makesmart.net/esp8266-d1-mini-programmieren/
Weiterhin müssen die entpackten Libraries in den Ordner Dokumente/Arduino/Libraries kopiert werden. Dieser Ordner wurde vom Flashprogramm Arduino angelegt. Der Pfad kann zwar verändert werden, allerdings für die ersten Schritte empfehle ich, den Standardpfad zu verwenden.
Sind dann die Dateien alle an ihrem Ort und das Programm gemäß Anleitung eingerichtet, dann musst Du nur noch die Datei Wordclock_v41.ino öffnen. Alternativ kannst Du auch die Datei mit einem Doppelklick aktivieren, es lädt dann auch gleichzeitig das Arduino-Flashprogramm mit. Allerdings musst Du dann noch einmal schauen, ob die Boardeinstellungen noch stimmen.
In der User_confi.h, die auch im Flashprogramm mit dem Reiter anwählbar ist, kannst Du die Feineinstellungen vornehmen. Das hängt natürlich von der Bauart Deiner Uhr ab.
So, dann steht dem Flashen nichts mehr im Weg. Es müsste fehlerfrei geflasht werden. Sofern Du die „Pragma-Fehler“ angezeigt bekommst, kannst Du die ignorieren. Sie beeinflussen das zu flashende Programm nicht.
Good Luck! Gruß Detlef
Hallo Dirk, ich habe genau die gleichen Fehlermeldungen!
bei mir leuchtet nur die erste LED sonst passiert nix.
Detlef, ich habe genau Deine Schritte befolgt, dennoch bekomm ich die die gleiche Fehlermeldung wie Dirk.
Ich komm einfach nicht weiter 🙁
So nach gefühlten 20x aufspielen hab ich es ohne Fehler hinbekommen, ausser den Pragmafehler.
Was bei mir aber nicht hinhaut ist die Startroutine, bei mir leuchtet nur die erste LED die ganze zeit.
Ich komme auch auf das Webinterface des Controllers aber auf Farbänderungen reagiert der Controller auch nicht.
Hallo Sascha,
wenn Du das Webinterface des Controllers erreichen kannst, hast Du ja eine Verbindung zur Uhr. Damit bist Du ja schon eigentlich am Ziel.
Ich gehe mal davon aus, dass Du die Uhr aus Deinem Router heraus aufrufen kannst, sie also in Deinem Wlan angemeldet ist. Alternativ kannst Du die Uhr ja auch durch Eingabe der vom Router vergebenen IP in den Browser ansprechen. Ich empfehle übrigens, die IP als feste IP im Router einzustellen.
Wenn sich dann das Web-Interface öffnet, kannst Du ja verschiedene Einstellungen vornehmen und auch die Zeitzone (aktuell +1) einstellen. Bitte nicht vergessen, gaaanz unten rechts jeweils den „Speicher“-Button zu drücken. Dann müsste eigentlich alles funktionieren.
Schöne Grüße Detlef
P. S. woran hat es denn gelegen, dass zuetzt die Programmierung des Wemos gelungen ist, bzw. woran lag es, des es erst nach dem gefühlten 20. mal funktionierte…?
Danke für das schöne Projekt. Alles läuft ohne Probleme, keine Anmerkungen keine Wünsche. Bin einfach nur glücklich mit der Uhr. Vielen Dank an alle Mitwirkenden.
Gruß Sven O.
Vielen Dank für dieses fantastische Projekt.
Ich habe eine Frage zur Anordnung der Minuten LEDs. Mein Aufbau besteht derzeit aus 11 Streifen a 11 LEDs wobei die erste LED unter rechts angeordnet ist.
Ich würde nun gern, dass die LEDs (mit Null beginnend) 2, 4, 6 und 8 die Minutenanzeige darstellen. Ist das möglich? D.h. Das in diesem Fall die LEDs 0, 1, 3, 5, 7, 9 und 10 eigentlich nicht benötigt werden würden. Diesbezüglich wäre ich für eine Antwort dankbar, damit ich mit der Verkabelung weiter machen kann.
Ich habe noch eine Frage. Vielleicht kann jemand behilflich sein.
Wenn ich in der config.h. Als DATA_PIN 0 angebe ( benutze einen NodeMCU und die Steuerleitung ist an D3=GPIO 0) bekomme ich eine Fehler beim Compilieren.
—
In file included from sketch\src\config.h:6:0,
from sketch\src\gui.cpp:5:
user_config.h:51:18: error: expected ‚>‘ before numeric constant
#define DATA_PIN 0
^
—
Auch der healthcheck.ino Sketch. Bringt mit der Angabe
#define DATA_PIN 0
keine Anzeige.
Was mache ich falsch
Hast du D3 statt 0 versucht?
Hallo napsio,
ja das habe ich probiert. Dann gibt es keine Fehler mehr beim Compilieren, aber es wird nichts angezeigt. Nur die Powerlampe am NodeMCU zeigt ein blaues Dauerlicht.
Die Web Oberfläche erreiche ich allerding.
Gruß
Wolfgang
Hallo napsio,
ein kurzer Nachsatz. Sobald ich einen numerischen Wert für DATA_PIN verwende kommt es zu dem o.g. Compiler-Fehler.
Gruß
Wolfgang
Hallo zusammen,
hat niemand einen Tipp, wie ich den Sketch (sowohl Wordclock als auch healthcheck) auf meinem NodeMCU 12E Amica V2 zum Laufen bringe. Die Definition #define DATA_PIN 0, was auf dem Wemos #define DATA_PIN D3 entspricht führt zu einem Fehler beim Compilieren (siehe weiter oben). Die Benutzung von D3 als Adresse wird für mein Board leider nicht unterstützt. Liegt es ggf an der falschen Version einer Library?
Vielen Dank im Voraus
Wolfgang
Es gibt ein Problem mit der FastLED Lib und den verschiedenen 8266 Boards, das hier beschrieben ist.
https://github.com/FastLED/FastLED/wiki/ESP8266-notes
Durch das beschriebene #define läuft nun zwar der healthcheck sketch, aber der WordClock Sketch tut es bei gleicher Anpassung nicht.
Habe den selben Fehler, hast du eine Lösung gefunden?
Mega gutes Projekt!
Funktioniert einwandfrei 🙂
Vielen Dank dafür 🙂
Bin gespannt, ob es bald noch features gibt 😉
Hallo napsio,
als Grundlage auf dein super Projekt habe ich allerhand eingebunden. Viele aus dem WW zusammengetragen 😉
Ticker
11 Animationen (zufall bei multi select) bei Zeitänderung + DemoMode
Wetterdaten von OpenWeaterMap mit API
Umschaltung von „alt“ auf Deutsch (Vierter / Dreiviertel)
Schlaganimation (Stunde, Viertel)
RTC wenn vorhanden eingebunden
mDNS Uhr über Name erreichbar
GUI angepasst damit sich auch alles schön angepasst werden kann.
Ich habe keine branch erstellst sondern als neues Projekt.
Bitte gerne bei gefallen einbinden !
https://github.com/Mazuk/MazukClock
Mazuk
hi, kannst du mal genau sagen wie man den Datenpin auf 4 ändert?
Gruß Jakob
wie mach ich das am Besten das die Status Led ausbleibt und der Datenpin auf D4 gesetzt wird?
Status LED is bei meinem ESP mit D4 verbunden und daher muss wenn man die LED aus haben will auf zB Daten auf D3 ändern und D4 auf high setzen.
also ich wemos d1 mini
ich brauche den datenpin auf d4
wie bekomme ich die status LED aus?
Minutenanzeige Funktioniert bei mir nicht obwohl ich eingetragen habe das die leds dahinter sind es Leuchtet das U in der untersten Zeile für 1 Min und dann noch weitere in der untersten Zeile jeweils für jede Minute
Hey Jabok,
in dieser Version wird scheinbar aktuell nur das angehängte Layout mit den Minuten in der untersten Zeile unterstützt. Also nicht in den Ecken.
Und nein, du kannst genauso den Datenpin D3 oder D2 nutzen. Einfach im define ändern und das LED Band halt auch auf den neuen Datenpin „elektrisch“ hängen.
hast du noch eine idee warum bei mir die Minuten nicht angezeigt werden?
ich habe 10 Zeilen
Folgendes habe ich geändert und es scheint mit den Punkten in den Ecken zu Funktionieren.
/wordclock/src/time.cpp
if (s > 53 && m % 5 == 4 && s != Time::second && !(DND::active(hour, minute) && Config::animation_set != DEMO)) {
if(s % 2 == 0)
Led::ids[113].setRGB(Config::color_bg.r * 0.2, Config::color_bg.g * 0.2, Config::color_bg.b * 0.2);
else
Led::ids[113].setRGB(Config::color_m4.r, Config::color_m4.g, Config::color_m4.b);
Time::second = s;
FastLED.show();
}
/wordclock/src/led.h
#define NUM_LEDS ((GRID_ROWS * GRID_COLS) + 4)
/wordclock/src/language/de_DE.cpp
// single minutes
if (singleMinute >= 1) {
Led::ids[110].setRGB(Config::color_m1.r, Config::color_m1.g, Config::color_m1.b);
}
if (singleMinute >= 2) {
Led::ids[111].setRGB(Config::color_m2.r, Config::color_m2.g, Config::color_m2.b);
}
if (singleMinute >= 3) {
Led::ids[112].setRGB(Config::color_m3.r, Config::color_m3.g, Config::color_m3.b);
}
if (singleMinute >= 4) {
Led::ids[113].setRGB(Config::color_m4.r, Config::color_m4.g, Config::color_m4.b);
}
Was ich nicht hinbekomme ist das die Status LED ausbleibt auf dem Wemos
Gruß
Jakob
Hi zusammen,
ich findes dieses Projekt echt mega!
Ich habe mir die Dateien auf Github heruntergeladen, komme aber etwas mit den vielen Dateien durcheinander. In der Beschreibung der aktualisierten Versionen steht dass man die Uhr auch mit in sein SmartHome Packen kann usw.
Woher weiß ich denn welche Datei welche Version ist?
ich hoffe ich stelle mich nicht ganz dumm an….
LG
Hallo,
sehr interessantes und gut dokumentiertes Projekt.
Ich habe eine Frage zu der SmartHome einbindung…..
Wie genau funktioniert das, dass ich die Uhr mit HomeAssistant verbinden kann?
Habe das im Code nicht feststellen können.
Gruß
Dieter
Ich hoffe, dass ich die Anbindung an Home-Assistant noch dieses Jahr hinbekomme…habe aktuell in der momentanen Situation leider kaum Freizeit um mich darum zu kümmern 😭
Hallo Goran,
vielen Dank für die Software, für die gute Beschreibung und Motivation diese Uhr nachzubauen. Ich habe jetzt die Uhr in Größe 120×120 cm gebaut und es hängt bei mir im Wohnzimmer, definitiv ein gelungenes Hobby-Projekt – dank dir!
Softwareversion, die ich genommen habe, ist 4.0.1 aus GitHub, die Uhr läuft richtig, Vor- und Hintergrundfarbe kann ich wie beschrieben anpassen, auch DND-Zeiten…
Allerdings fehlen mir alle Funktionen aus vorherigen Versionen (z.B. aus 2.0): gibt es noch API / eine Schnittstelle, die ich z.B. über HomeAssistant ansprechen konnte? um z.B. Icons dazustellen, Temperatur weitergeben etc? Leider finde ich dazu in der Version 4.0.1 nichts mehr.. Oder hast du die Funktionen in der Version ausgebaut?
Bei mir läuft noch HomeAssistant auf einem RaspPi, die alle ZigBees und Tasmota Geräte bei mir steuert, daher könnte ich noch in regelmäßigen Zeitabständen Icons und Temperatur von HA an die Uhr schicken…
Danke dir schon mal für die Hinweise
Bek
Hallo,
auch von mir erst mal großes Lob für diese Anleitung. Obwohl ich das erste Mal etwas mit Arduino mache hat nach relativ kurzer Zeit das meiste funktioniert. Jetzt hab ich noch ein Problem. Die erste LED leuchtet ständig und wechselt, jedes Mal wenn sich die Anzeige ändert die, Farbe. Ich habe die 11×10 Variante, unten links ist die erste LED und die vier Minuten LEDs sind am Ende. Kann mir jemand helfen wie ich das beheben kann?
Das würde mich auch brennend interessieren.
Bin selbst auch am verzweifeln. Hat schon jemand eine Lösung oder kann sagen woran das liegt?
Nabend, habe ein Problem beim erstellen des Programms. es kommt immer die Meldung: fatal error: src/grid.h: No such file or directory
11 | #include „src/grid.h“
| ^~~~~~~~~~~~
compilation terminated.
exit status 1
src/grid.h: No such file or directory
dabei hat es vorher mit dem gleichen Rechner funktioniert. Habe die Uhr 2x programmiert und brauche dringen noch eine Uhr zum verschenken. Keine Ahnung was da nicht klappt, komme einfach nicht an die Lösung. Bin auch absolut kein Profie sondern ein Einsteiger ;-))) Vielen Dank
Hallo,
Danke für die tolle Anleitung, hab schon mehrere Uhren erfolgreich gebaut.
Nun möchte ich eine mit englischer Sprache machen, hat auch soweit gut geklappt, gibt nur ein Problem mit der Uhrzweit, im deutschen heißt es zb ES IST HALB SIEBEN, im Englischen steht dann ebenfalls IT IS HALF SEVEN, richtig wäre wohl IT IS HALF PAST SIX.
Wo könnte man das einstellen? Falls möglich
Zweites Problem ist das die Minuten LEDs über die ganze Matrix laufen, also jede Minute eine weiter von oben nach unten, mit meinen anderen selbst erstellten Sprachen funktioniert es ohne Probleme das die 4 LEDs am Ende sind.
Wo könnte ich hier nach dem Problem schauen.
Vielen Dank
Dirk
Hallo,
wie ist denn der stand mit der RTC Integration? Habe nämlich das Problem, dass ich eine Uhr gerne an einem Ort hätte, an dem leider keine Netzwerkverbindung möglich ist.
Vielen Dank schonmal für die Rückmeldung.
Grüße
Marius
Hi,
ich finde die Idee/Umsetzung bestechend einfach und frage mich nur, welche Funktion der Text (EVFXRN…) in der letzten Zeile der Uhr hat.
Viele Grüße,
Martin
Guten Tag,
ich möchte mich den vielen Vorrednern gerne anschließen, alles ziemlich gelungen!
Trotzdem hab ich mich ganz schön quälen müssen, die 4.0.1 Version in den D1 mini zu bekommen. Die Arduino Software hat sich immer mit Fehler und „compilation terminated“ abgemeldet.
Da aber so viele kaum ein Problem hatten, hab ich einen PC neu gemacht und nochmal versucht. Siehe da, es ging dann.
Ein Hinweis, der vielleicht noch keinem aufgefallen ist, wenn nach einer Spannungsunterbrechung der Router erst nach der „Uhr“ gestartet wird, „springt“ sie nicht an. es muss dann erst ein Reset gemacht werden.
So, eine Idee für die 5.0 er Version könnte man einen zweiten IO benutzen, der ein weiteren Neopixel-Stripes ansteuert, um einen Sekundenzeiger „laufen“ zu lassen (60LEDs)? … vielleicht auch als „Ambiente Beleuchtung“??
Hallo, ich habe die Uhr auch nachgebaut und es ist eine super Anleitung! Vielen Dank! Jedoch habe ich eine Frage und zwar ist der Arduino nach mehreren Stunden nicht mehr erreichbar und es kommt immer zu einer Zeitüberschreitung wenn versucht wird die IP-Adresse aufzurufen. Ein Ping an die ip-Adresse resultiert auch in „Zielhost nicht erreichbar“. Wenn ich die Uhr aus der Steckdose nehme und neu starte funktioniert wieder alles.
Nach ein paar stunden oder über Nacht ist die Oberfläche dann wieder nicht aufrufbar. Hat jemand ähnliches erlebt?
Sooo, ich habe meine defekten LEDs getauscht und die Verkabel verbessert, jetzt sieht es wieder geil aus 🙂
Danke nochmal für dieses geile Projekt 😀
Next step wäre die Einbindung in Home Assistant 😉
Ich hoffe, dass du bald wieder Zeit hast 😛
ich möchte eine Wortuhr auf Chinesisch bauen. An sich keine große Sache. Das was mich allerdings umtreibt ist die Tatsache, dass die Stunden wie im Englischen mit AM und PM, mit Vor- und Nachmittag angegeben wird. Ich müsste also eine Fallunterscheidung machen. Ich bin mir jedoch unsicher wo ich im Code hingreifen muss. Weiß jemand Rat?
Viele Grüße
Martin
Hallo Zusammen,
hat jemand das Problem von Contra (Juni) und Alex (September) mit der ständig leuchtenden LED (bei mir die erste in der letzen Reihe einer 11×11 Matrix) nachvollziehen oder gar lösen könne?
Habe im letzten Dezember 3 Uhren gebaut und die hatten das Problem nicht. Der damalige Code lässt sich heute leider nicht mehr compilieren, der neue zeigt das Problem.
Hilfe wäre sehr willkommen.
Mit einer älteren Boardversion (ESP8266 by ESP8266 Community) funktioniert es und zwar 2.7.4, ab der v3.0.0 tritt der Fehler auf.
hay,
ja es gibt eine Lösung für das Problem, ich hatte das auch.
Du musst in der Arduino IDE die Boardversion vom 8266 auf 2.74 ändern. Das hat zumindest das Problem bei mir gelöst.
Kann leider nicht mehr sagen, wer mir diese Lösung angeboten, bzw. in welchem Chat ich das gelesen habe.
Wenn das nicht hilft, dann schreib einfach und ich suche das raus.
Viel Glück!
Hallo Heiko,
das hat geholfen! Super und vielen Dank.
Tom
Hallo,
ich habe die Uhr mir aucgh gemacht und bin mega begeistert.
aber ich habe ein Problem die LED 1 ist immer an. in der FB Gruppe und auf Github ist das Problem bekannt aber ich komme mit der Lösung nicht klar bzw. ich weis einfach nicht weiter! kann mir da evtl. jemand weiterhelfen
Hallo,
vergisst meinen Kommentar ich habe den Fehler gefunden bin bin total Glücklich
Hallo zusammen. Erstmal vielen Dank für die super Erklärung.
Ich habe versucht Englische Sprache hinzuzufügen. Es hat soweit auch ganz gut geklappt. Allerdings musste ich die Matrix „int Grid_de_DE::time_minutes[12][12]=“ auf Grund der langen Wörter auf [12][14] erweitern. Dies hat zur Folge, dass mir jetzt immer die entsprechende LED zu den Minuten leuchtet. Z.B. leuchtet um XX:48 die LED Nummer 48. Ich kann mit meinen rundimentären Kenntnissen leider nicht erkennen, was ich noch anpassen muss.
Hat jemand einen Tipp?
Hier gibts ein Grid mit 10×11 LEDS auf englisch …. vielleicht hilft das:
https://www.elektronik-kompendium.de/public/arnerossius/temp/WordClock/mechanical/wordclock50-v3-en.htm
Hi,
ich habe hier noch eine Art LED „Lichterkette“ rumliegen. Die besteht auch aus adressierbaren RGB LEDs, diese haben aber jeweils 4 Pins. Sieht so aus: (https://ae01.alicdn.com/kf/HLB1PsyvbEvrK1RjSszfq6xJNVXaY/5V-12mm-LPD9803-Addressable-Pixel-RGB-LED-Module-Light-Digital-Lighted-Sign-Letters-50Pixels-string-Round.jpg_Q90.jpg_.webp)
Könnt ihr mir sagen ob das Projekt auch mit diesen LEDs umsetzbar ist? Würde mir sehr gut passen, da ich die Uhr sowieso in größer für meine Werkstatt bauen möchte und dann bietet sich diese Art LED Lichterkette an.
Schöne Grüße,
Sören
Hey Napsio, wie kann ich dich mal erreichen? Hab noch einige Verbesserungen für die Wortuhr hier bereits fertig. Z.b. Anpassung an den neuen Rahmen „Sannahed“ da es den „Ribba“ ja nicht mehr gibt.
Dazu noch ein „Ruhrpott-Edition“ – Layout und ein Layout für den großen 50×50 Rahmen von Ikea…. Wäre also tatsächlich ein größeres Update in Sachen „grid und Platte“ LG
Hi,
Ich habe eine Frage:
wenn ich das “Sketch“ hochladen will, kommt die Fehlermeldung das “ #include „src/grid.h“ “ nicht gefunden wurde. Ich bin totaler Anfänger xD. Was muss ich tun damit dies nicht mehr erscheint?
könnte mir da jemand weiter helfen?
Schöne Grüße
Hallo Ben,
ich versuche es mal. Du legts einen neuen Ordner an, z. B.
Wordclock
darin den Ordner scrollen mit allen einzelnen Dateien
die Datei
user_config.h
und die Datei
wordclock.ino
Durch Doppelklick auf wordclock.ino Startes der das Programm Arduino, um den sketch hochzuladen.
Bitte nicht vergessen, die libraries „FastLED“ (hier die Version 3.4.0), „ArduinoJson-6.x“ „NTCPClient“ und „WifiManager“ in den lokalen Ordner „C:\users\USERNAME\Documents\Arduino\libraries“ kopieren. Ich selbst habe ewig gesucht, um herauszufinden, wo das Programm Arduino seine libraries speichert. Der Pfad ist die Angabe für Windows, beim Mac wird die gleiche Ordnerstruktur auch im Ordner Dokumente angelegt.
Ach ja, wenn du unter Boardverwalter die Boarddefinitionen für den Arduino einstellen möchtest, geht das im Boardverwalter der Arduino IDE. Über das Menü “Werkzeuge” -> “Board:” ->
“Boardverwalter…” gelangst du zum entsprechenden Dialog.
Sobald im Suchfeld “8266” Eingegeben wird, erscheint das Paket “esp8266 by ESP8266 Community”. Die Version 2.7.4 heraussuchen und installieren.
Good luck!
Hallo !
Ich habe die WordClock gebaut und nach einigen kleinen Anpassungen hat auch alles funktioniert !! Großartig !
Hier meine Frage:
Ich suche eine englische Version. Wahrscheinlich könnte ich das mit viel Mühe auch ausknobeln – aber vielleicht hat das ja schon jemand gemacht …. Bitte um Info.
Hi
Habe die Uhr nachgebaut. Nun habe ich das Problem, dass die Uhr nicht aktualisiert. Sobald ich die Uhr vom Netzteil trenne und wieder verbinde wird diese richrig angezeigt, bleibt jedoch immer auf dieser Zeit stehen. Habe auch schon einen anderen Zeitserver versucht. An was kann das liegen?
Ich habe genau das Gleiche. Die Uhr aktualisiert nicht.
– Arduino 1.8.19 (macOS)
– Wemos D1 R2 & mini
– ESP6288 Boards 3.0.2
– ArduinoJson 6.19.4
– FastLED 3.5.0
– NTPClient 3.2.1
– WiFiManager 2.0.12-beta
Mit welchen Versionen hast du gearbeitet und porgrammiert?
mit Fastled 3.4.0 wird die Zeit aktualisiert. Nur leuchtet nach einiger Zeit LED0 (erstes LED, bei mir unten links die E). Habe es überklebt und hoffe, dass es nicht zu heiss bekommt. Auf jeden Fall läuft sie jetzt und ich kann sie so mit meinen Schülern und Schülerinnen nachbauen. Deine Wortuhr ist nach meiner Meinung die am besten geeignete für den Schulunterricht. Super!
Zum jetzigen Zeitpunkt ältere Versionen von — Fastled 3.4.0 –und — Boardversion 2.7.4 — benützen, dann läuft sie wieder fehlerlos. Bei den anderen Libraries können die aktuellen benutzt werden.
Tag: Zeit, aktualisieren, Library, Boardversion
Hallo, ich habe mich mal wieder eingeklinkt in das Projekt. War schon fast am Verzweifeln, dass die Uhr nicht aktualisierte und letztendlich auch die LED links unten ständig leuchtete. Die FastLED 3.4.0 und die Boardversion 2.7.4 eingestellt, und schon läuft es wieder. Herzlichen Dank.
Aktualisierungen sind also nicht immer sinnvoll.
Übrigens: Die Uhren sind im Freundes- und Bekanntenkreis immer noch sehr gefragt. Nur schade, dass es die RIBBA-Rahmen nicht mehr gibt. Aber das gibt ja mehr Raum zum Basteln.
Hallo ich habe das Projekt entdeckt und habe viele Fragen.
Ich habe jetzt das 11×11 Layout gedruckt und will eigentlich nur den passenden Code dafür ohne viel Schnick und Schnack.
Auf der Github Seite komme ich nicht klar und den Code irgendwie selber umzuschreiben traue ich mir nicht zu.
Ich würde mich über jede Hilfe freuen.
Vielen Dank im Voraus
Hallo ich kann leider nicht genau sehen wo der Arduino mit dem LED Streifen verbunden wird.
Kann mir da jemand helffen ?
Das kannst Du dir aussuchen. Das Programm legt in der User_config.h den Pin 4 als Datenpin fest. Also D4. Dort die Datenleitung anschließen, am LED-Stripe ist das die mittlere Datenbahn. Steht aber auch auf dem Stripe: Din und Do (Data in und Data out). Die LEDs müssen quasi in Reihe geschaltet werden.
Ich fände es toll wen man ein funkmodul mit implementieren könnte. So dass es auch ohne Internet Verbindung funktionieren würde. Hat jemand eine Idee wie und ob das funktioniert?
Gruss
Ich hätte mal gleich zwei Fragen:
1.)
„WiFi Hotspot zur Einrichting der WLAN-Verbingung (keine Zugangsdaten im Code mehr nötig).“
Bleiben die Zugangangsdaten dann auch nach Stromausfall erhalten?
Weiterhin auch Möglichkeit, Zugangsdaten im Code einzutragen?
2.)
Mal zu der „Buchstaben-Schablone“:
Hat da Jemand Erfahrungen, wo man sich die auch per 3D-Druck günstig bestellen kann?
Hallo Zusammen,
seit heute Morgen 14.02.2023 funktioniert „Automatische Zeitzone“ nicht mehr. Momentan wird Zeitzone 0 (sollte aber z. Zt +1 sein) angezeigt. Der utc_offset wird über http://worldtimeapi.org/api/ip abgefragt und liefert auch den korrekten Wert utc_offset: +01:00 zurück. Hat jemand dasselbe Problem?
funtzt wieder, scheint als wäre nun das Format der API Abfrage wieder korrekt. 🙂
Hallo Uhren Macher!
Mit Anfang meines Unruhestandes habe ich nach gefälligen Elektronik-Projekten gesucht und bin auf dieses wundervolle und geniale gestoßen!!!
Bis vor 6 Monaten kannte ich den Arduino und Co. noch nicht und jetzt habe ich schon div. Uhren in meiner Wohnung ( 3x Wortuhr mit Gorans Programm).
Da ich des Programmierens nicht mächtig bin, meine Frage: Hat jemand eine Programmerweiterung für einen RTC DS3231?
Über jede Antwort würde ich mich freuen, wirklich geiles Projekt!
Det
Uhr funktioniert, nur die erste LED(0) leuchtet ständig.
Hat jemand eine Idee?
(FastLED 3.4.0 im Einsatz)
Hast Du den GPIO direkt auf den DIn des Strips geschaltet?
Wenn ja, mal einen Widerstand ca 200 – 500 Ohm, ideal 470 dazwischenschalten.
Hi.
tolles Projekt!
Was mir noch gefallen würde, wäre
– den Nachtmodus ohne Zeit einfach manuell aktivieren/deaktivieren zu können
– die Möglichkeit die Wörter unterschiedlich farbig darzustellen, wie es in diesem Projekt realisiert wurde:
https://github.com/c3e/wordclock/blob/master/wordclock/wordclock.ino
– 100% Helligkeit einstellen zu können, derzeit scheint nur max. 95% möglich zu sein
Tolles Projekt, super Arbeit, danke für die Einblicke.
Lg Tilda
Hallo! Auch wenns bei Dir schon ein paar Jahre her ist – hast Du eine Referenz, welche:
– ESP8266WebServer
– ESP8266WiFi
bzw. in welcher Version Du verwendet hast?
Ich bekomme – in Github gibts ja viele Versionen dieser libraries – immer nur Fehlermeldungen a la:
In file included from /Users/guenther/Documents/Arduino/libraries/ESP8266WiFi/src/ESP8266WiFi.h:33,
from /Users/guenther/Downloads/wordclock-master/wordclock/wordclock.ino:2:
/Users/guenther/Documents/Arduino/libraries/ESP8266WiFi/src/ESP8266WiFiType.h:26:10: fatal error: queue.h: No such file or directory
#include
^~~~~~~~~
compilation terminated.
exit status 1
Compilation error: exit status 1
Vielen Dank
Günther
PS: Super Projekt! Meines ist auch schon wieder ein paar Jahre her, jetzt mach ich wieder mal ein Update meiner Uhr…
Die detaillierten Schritte und die beigefügten Bilder machen es sogar für Anfänger leicht verständlich und nachvollziehbar. Der Gedanke, die Uhrzeit in Wörtern anzuzeigen, verleiht der Word Clock eine besondere Note. Das ist nicht nur funktional, sondern auch ästhetisch ansprechend.
Ich freue mich darauf, mehr solcher kreativen Projekte auf eurem Blog zu entdecken!
Hallo, ich hab jetzt alle Dateien bis auf die Software selbst erstellt (anderer Bilderrahmen) und 3D gedruckt. Die Libarys habe ich alle runtergeladen und hinzugefügt und ich kann es kompilieren. Leider sehe ich nirgends den WLAN Hotspot vom D1 Mini. Kann mir bitte jemand auf die Sprünge helfen? Das soll ein Geburtstagsgeschenk werden und mir läuft die Zeit ein wenig davon.
Danke & Gruß
Sascha
Okay, habs hinbekommen, jedoch Minutes LEDs before hat einen Bug, verzählt um einen.
Schade leider funktioniert das bei mir nicht, mit einem D1 Mini geht es wenige Minuten gut und dann bleibt die Uhr leider stehen. Keine Aktuallisierung mehr der LEDs. Schade …
Mit der Hilfe hier habe ich mit Board 2.7.4 und FastLED 3.4 das ganze zum laufen gebracht. nun habe ich die Wifi Settings über das Webinterface gelöscht und komme nicht mehr dran und der Hotspot starret zwar, ich sehe WordClock aber verbinden geht nimmer. Irgendwelche Ideen ?